CanvasContext.closePath()
关闭一个路径。会连接起点和终点。如果关闭路径后没有调用 fill 或者 <code>stroke 并开启了新的路径,那之前的路径将不会被渲染。
小程序插件:支持
示例代码
const ctx = wx.createCanvasContext('myCanvas')
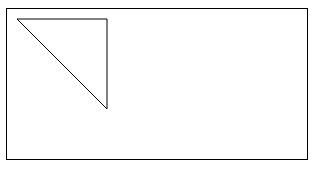
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()