CanvasContext.fill()
对当前路径中的内容进行填充。默认的填充色为黑色。
小程序插件:支持
示例代码
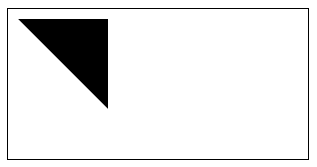
如果当前路径没有闭合,fill() 方法会将起点和终点进行连接,然后填充。
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
fill() 填充的的路径是从 beginPath() 开始计算,但是不会将 fillRect() 包含进去。