CanvasContext.clearRect(number x, number y, number width, number height)
清除画布上在该矩形区域内的内容
小程序插件:支持
参数
number x
矩形路径左上角的横坐标
number y
矩形路径左上角的纵坐标
number width
矩形路径的宽度
number height
矩形路径的高度
示例代码
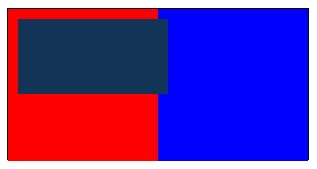
clearRect 并非画一个白色的矩形在地址区域,而是清空,为了有直观感受,对 canvas 加了一层背景色。
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()