把这个和JSP的数据传递方式对比一下,你就会发现·······真的可以少写两句代码!!!
struts2中常用的两种数据传递方式如下:
- 属性匹配方式
- ModelDriven接口匹配方式(常用于自定义类型)
个人比较喜欢使用第一种,为什么呢?因为············懒~~~~~。
一、属性匹配方式
属性匹配又分为两种情况,一种是Java基本数据类型,一种是自定义类型,请Look下面的Code。
1.1)自定义一个Singer类,包含3个属性(singerID,singerName,area),代码如下
public class Singer {
private int singerID; //歌手ID
private String singerName; //歌手姓名
private String area; //所属地区
public int getSingerID() {
return singerID;
}
public void setSingerID(int singerID) {
this.singerID = singerID;
}
public String getSingerName() {
return singerName;
}
public void setSingerName(String singerName) {
this.singerName = singerName;
}
public String getArea() {
return area;
}
public void setArea(String area) {
this.area = area;
}
}
1.2)在前面定义的Action类中添加两个属性(msg和singer),并修改add方法
public class Hello extends ActionSupport {
private String msg; //基本类型
private Singer singer; //自定义类型
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Singer getSinger() {
return singer;
}
public void setSinger(Singer singer) {
this.singer = singer;
}
// 默认调用
@Override
public String execute() throws Exception {
System.out.println("默认调用的方法!");
return SUCCESS;
}
// 添加
public String add() {
System.out.println("调用了添加的方法!");
System.out.println("编号:"+singer.getSingerID());
System.out.println("姓名:"+singer.getSingerName());
System.out.println("地区:"+singer.getArea());
System.out.println("留言:"+msg);
return "add";
}
}
1.3)编写添加歌手的JSP页面(前面的singer_add.jsp),注意看代码中表单元素的name属性中基本类型和自定义类型的区别(singer就是上面Action中的singer属性)
<body>
<!-- 提交给前面配置的通配符方式的Action -->
<form action="smng_add.action" method="post">
编号:<input type="text" name="singer.singerID" value="9527" /><br />
姓名:<input type="text" name="singer.singerName" value="小马哥" /><br />
地区:<select name="singer.area">
<option>大陆</option>
<option selected="selected">香港</option>
<option>台湾</option>
</select><br />
留言:<input type="text" name="msg" value="好酷啊!" /><br />
<input type="submit" value="提交" />
</form>
</body>
1.4)因为该JSP页面放在WEB-INF下面,不能直接访问,所以再在struts.xml中配置一个访问Action
<action name="singeradd" class="">
<result>/WEB-INF/jsp/singer_add.jsp</result>
</action>
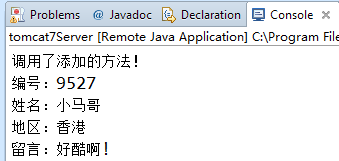
1.5)接下来就可以访问http://localhost:8080/strDemo/singeradd.action点击提交看效果了, 是不是很简单!!!
二、ModelDriven接口方式
这种方式与属性方式最大的区别就是自定义类型不用封装,而是通过实现该接口来进行自动赋值,请看下面代码。(主要是Action类不一样,另外JSP页面的name属性也不需要加对象名了)
2.1)修改Action类
public class Hello extends ActionSupport implements ModelDriven<Singer> {
private String msg;
//不用封装get和set,但必须实例化,否则报空指针异常
private Singer singer = new Singer();
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
// 默认调用
@Override
public String execute() throws Exception {
System.out.println("默认调用的方法!");
return SUCCESS;
}
// 添加
public String add() {
System.out.println("调用了添加的方法!");
System.out.println("编号:"+singer.getSingerID());
System.out.println("姓名:"+singer.getSingerName());
System.out.println("地区:"+singer.getArea());
System.out.println("留言:"+msg);
return "add";
}
//下面是实现接口后的新增代码
@Override
public Singer getModel() {
// TODO Auto-generated method stub
return singer;
}
public void setModel(Singer singer){
this.singer = singer;
}
}
2.2)修改JSP页面(注意与前面的JSP页面对比表单元素的name值,这儿直接写singer对象的属性名)
<body>
<!-- 提交给前面配置的通配符方式的Action -->
<form action="smng_add.action" method="post">
编号:<input type="text" name="singerID" value="9527" /><br />
姓名:<input type="text" name="singerName" value="小马哥" /><br />
地区:<select name="area">
<option>大陆</option>
<option selected="selected">香港</option>
<option>台湾</option>
</select><br />
留言:<input type="text" name="msg" value="好酷啊!" /><br />
<input type="submit" value="提交" />
</form>
</body>
OK,最终的效果是一模一样,今天的内容就到这儿,感谢各位看官。
这些入门级的东西,应该还没有出现要放弃的客官吧,如果还看得过眼,请点个赞
本文出自 “软件思维” 博客,请务必保留此出处http://softi.blog.51cto.com/13093971/1951466