微信小程序是通过什么方法来实现数据绑定的呢?答案是状态模式-单向数据流。
状态模式定义一个对象,改对象可以通过管理其状态的变化,从而实现应用程序做出相应的变化。

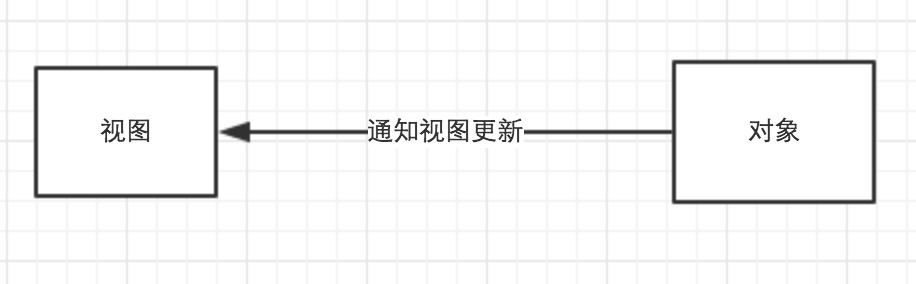
状态模式
简单的讲,对象状态化,只要对象状态发送变化,就通知页面更新视图元素。 通过以下三个步骤实现:
- 识别哪个UI元素被绑定了相应的对象。
- 监视对象状态的变化。
- 将所有变化传播到绑定的视图上。
注意数据流向是单向的,即视图变化不会影响对象状态。
index.wxml:
<view> {{ message }} </view>
index.js:
Page({
data: {
message: 'Hello MINA!'
}
})
通过以上代码,就可以完成简单的数据绑定。
以下将展示小程序提供的更加多元化的复杂的数据绑定方式。
index.wxml
<!--数据绑定--内容-->
<view>{{message}}</view>
<!--数据绑定--组件属性-->
<view id="item-{{id}}">组件属性id-{{id}}</view>
<!--数据绑定---控制属性-->
<view wx:if="{{condition}}">控制属性{{condition}}</view>
<!--数据绑定---三元运算-->
<view hidden="{{flag ? true : false}}">Hidden--{{flag}}</view>
<!--数据绑定---算数运算-->
<view>{{a + b}} + {{c}} + d</view>
<!--数据绑定---逻辑判断-->
<view wx:if="{{length > 5}}">6</view>
<!--数据绑定---字符串运算-->
<view>{{"Hello " + name}}</view>
<!--数据绑定---数组组合-->
<view wx:for="{{[zero, 1, 2, 3, 4, 5, 6]}}">{{item}}</view>
<!--数据绑定---对象-->
<!--最终组合成的对象是{for: 1, bar: 2}-->
<template is="objectCombine" data="{{for: x, bar: y}}"></template>
<!--数据绑定---扩展运算符 ... 来将一个对象展开-->
<!--最终组合成的对象是{a: 1, b: 2, c: 3, d: 4, e: 5}-->
<template is="objectCombine" data="{{...obj1, ...obj2, e: 5}}"></template>
<!--数据绑定---对象的 key 和 value 相同-->
<!--最终组合成的对象是{foo: 'my-foo', bar:'my-bar'}-->
<template is="objectCombine" data="{{foo, bar}}"></template>
index.js
Page({
data:{
//内容
message:'Hello MINA!',
//组件属性
id: 0,
//控制属性
condition: true,
//三元运算
flag:false,
//算数运算
a: 1,
b: 2,
c: 3,
//逻辑判断
length: 6,
//字符串运算
name: 'MINA',
//数组组合
zero: 0,
//对象
x: 0,
y: 1,
//对象展开
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
},
e: 5,
//对象key和value相同
foo: 'my-foo',
bar: 'my-bar'
},
})
聪明的读者一定会发现,其实仅仅通过绑定数据实现视图的展示是不够的,一旦用户操作或者数据更新引起数据变化,视图需要同步更新。
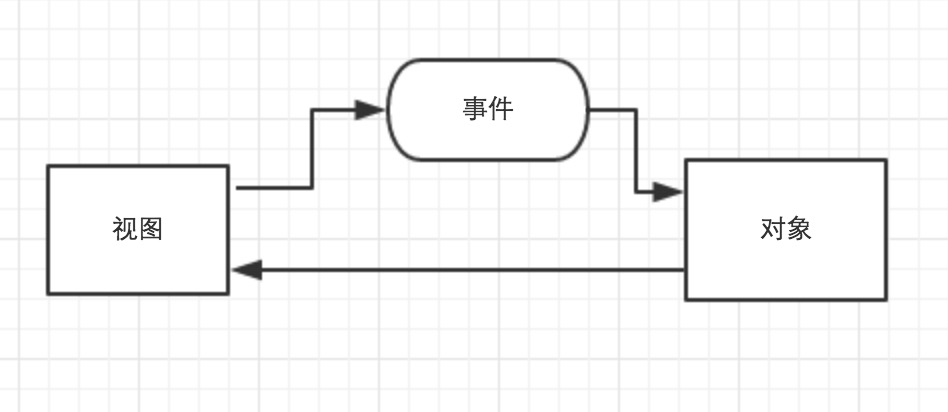
所以视图上的数据都必须用过事件传递给对象,只有用户操作视图,才能获取到数据,并更新对象状态。调用this.setData()方法实现视图的部分渲染。如下图:

视图-对象
- 视图A由于用户操作,触发事件A 。
- 事件A处理函数中,更新对象A和对象B的状态。
- 由于对象A和B状态变化,通知视图A和B更新。
index.wxml:
<view bindtap="changeText"> {{ message }} </view>
index.js:
Page({
data: {
message: 'Hello MINA!'
},
changeText: function(){
this.setData({
message:'changed data'
})
}
})
作者:爱情小傻蛋
链接:https://www.jianshu.com/p/deaaec6fa4c2
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
标签:
微信小程序之数据绑定(五)

