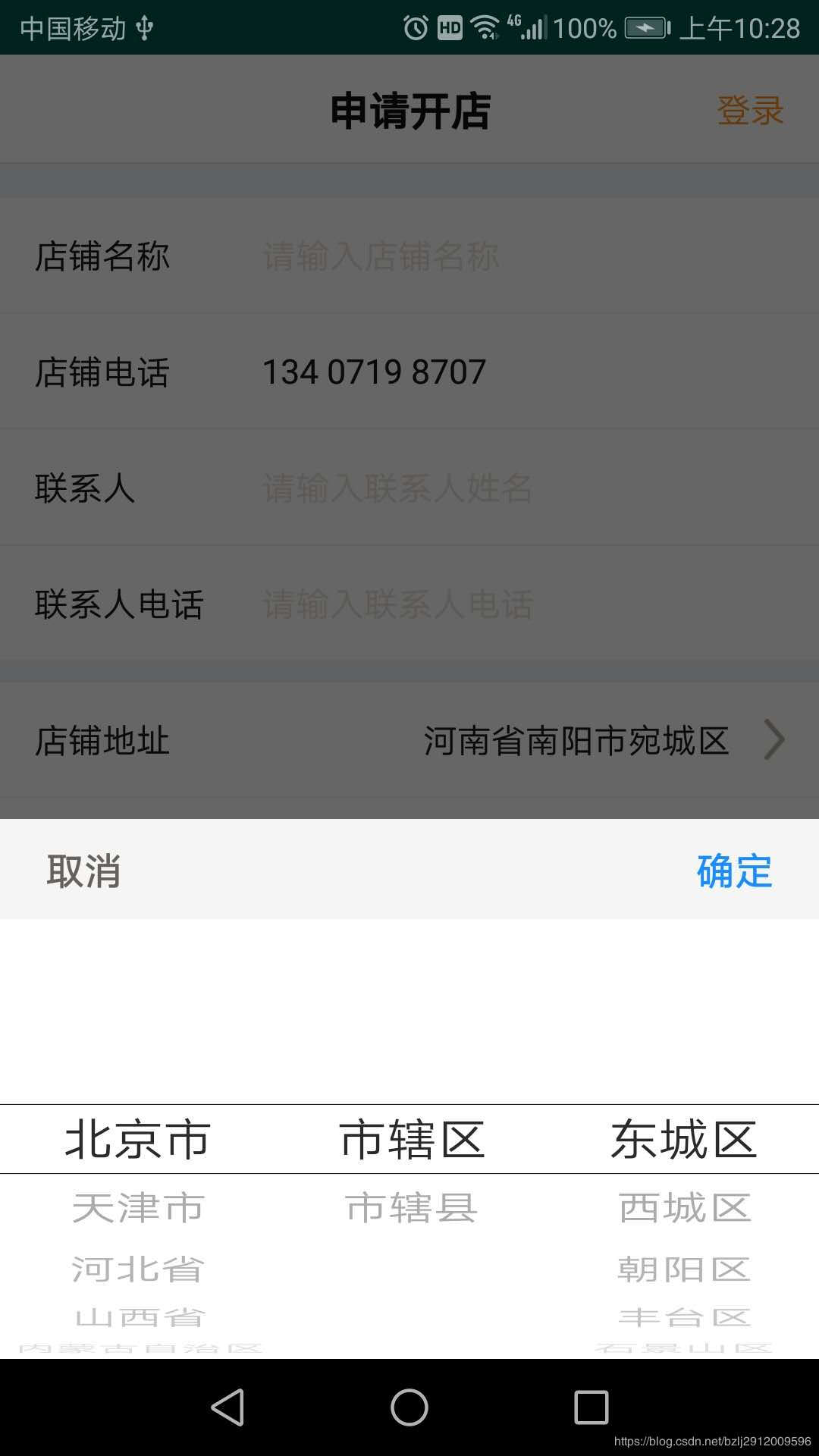
不废话,需求:做一个好看的省,市,区三级联动的选择器,怎么办?

1,需要WheelView基础控件自行扩展实现逻辑,可直接添加基础控件库,Gradle 依赖:
compile 'com.contrarywind:wheelview:4.0.9'2,布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
layout="@layout/include_pickerview_topbar"
android:layout_width="match_parent"
android:layout_height="@dimen/pickerview_topbar_height" />
<LinearLayout
android:id="@+id/optionspicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="horizontal">
<com.contrarywind.view.WheelView
android:id="@+id/options1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
<com.contrarywind.view.WheelView
android:id="@+id/options2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
<com.contrarywind.view.WheelView
android:id="@+id/options3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
3,初始化PopWindow:
private void initPopwindow() {
popupWindow = new PopupWindow(this);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mMenuView = inflater.inflate(R.layout.my_pickerview_options, null);
Button btnCancel, btnSubmit;
options1 = mMenuView.findViewById(R.id.options1);
options2 = mMenuView.findViewById(R.id.options2);
options3 = mMenuView.findViewById(R.id.options3);
btnCancel = mMenuView.findViewById(R.id.btnCancel);
btnSubmit = mMenuView.findViewById(R.id.btnSubmit);
btnCancel.setTextColor(ContextCompat.getColor(RegisterShopActivity.this, R.color.colorCancel));
btnSubmit.setTextColor(ContextCompat.getColor(RegisterShopActivity.this, R.color.colorSub));
btnSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String opt1tx = mOptionsItems1.size() > 0 ?
mOptionsItems1.get(options1.getCurrentItem()) : "";
String opt2tx = mOptionsItems2.size() > 0 ?
mOptionsItems2.get(options2.getCurrentItem()) : "";
String opt3tx = mOptionsItems3.size() > 0 ?
mOptionsItems3.get(options3.getCurrentItem()) : "";
String tx = opt1tx + opt2tx + opt3tx;
tvShopAddress.setText(tx);
tvShopAddress.setTextColor(ContextCompat.getColor(RegisterShopActivity.this, R.color.colorText));
isSelectAdress = true;
popupWindow.dismiss();
}
});
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popupWindow.dismiss();
}
});
options1.setCyclic(false);
options2.setCyclic(false);
options3.setCyclic(false);
options1.setDividerColor(Color.BLACK);
options2.setDividerColor(Color.BLACK);
options3.setDividerColor(Color.BLACK);
// options1.setIsOptions(true);
// options2.setIsOptions(true);
// options3.setIsOptions(true);
options1.setAdapter(new ArrayWheelAdapter(mOptionsItems1));
options2.setAdapter(new ArrayWheelAdapter(mOptionsItems2));
options3.setAdapter(new ArrayWheelAdapter(mOptionsItems3));
options1.setTextSize(20);
options2.setTextSize(20);
options3.setTextSize(20);
options1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(int index) {
// Toast.makeText(RegisterShopActivity.this, "" + mOptionsItems1.get(index), Toast.LENGTH_SHORT).show();
int province_id = province.get(index).getProvince_id();
getCity(province_id + "");
}
});
options2.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(int index) {
// Toast.makeText(RegisterShopActivity.this, "" + mOptionsItems2.get(index), Toast.LENGTH_SHORT).show();
long city_id = city.get(index).getCity_id();
getCounty(city_id + "");
}
});
popupWindow.setContentView(mMenuView);
popupWindow.setWidth(LinearLayout.LayoutParams.MATCH_PARENT);
popupWindow.setHeight(LinearLayout.LayoutParams.WRAP_CONTENT);
ColorDrawable dw = new ColorDrawable(0x000000);
popupWindow.setBackgroundDrawable(dw);
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setAnimationStyle(R.style.picker_view_slide_anim);
// 设置popupWindow取消的点击事件,即popupWindow消失后,屏幕的透明度,全透明,就回复原状态
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowUtil.backgroundAlpha(RegisterShopActivity.this, 1f);
}
});
}
4,显示PopWindow:
private void showPopwindow() {
popupWindow.showAtLocation(rlBankInfo,
Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0);
WindowUtil.backgroundAlpha(this, 0.4f);
llDetailAddress.setVisibility(View.VISIBLE);
}
5,设置数据
activity.options1.setAdapter(new ArrayWheelAdapter(activity.mOptionsItems1));
activity.options1.setCurrentItem(0);
这里我的省,市,区的数据都是服务器请求获取的。获取省数据时,需要获取市的数据。获取市的数据后,需要获取区的数据。每次滑动省,市时,需要获取数据。
标签:
Android 省,市,区选择器

