PowerRecyclerView使用
快速使用
implementation 'com.lovejjfg.powerrecycle:powerrecycle:lastedVersion'
因为 lib 已经依赖了 v7 和 RecyclerView ,当前版本是 27 ,可以移除。
implementation ('com.lovejjfg.powerrecycle:powerrecycle:1.2.6'){
exclude group: 'com.android.support', module: 'appcompat-v7'
exclude group: 'com.android.support', module: 'recyclerview-v7'
}V1.0.0
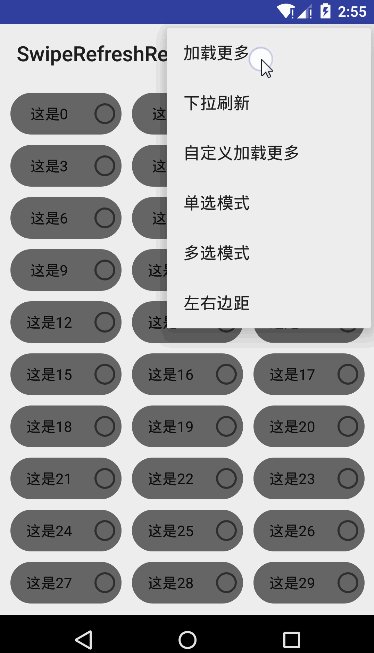
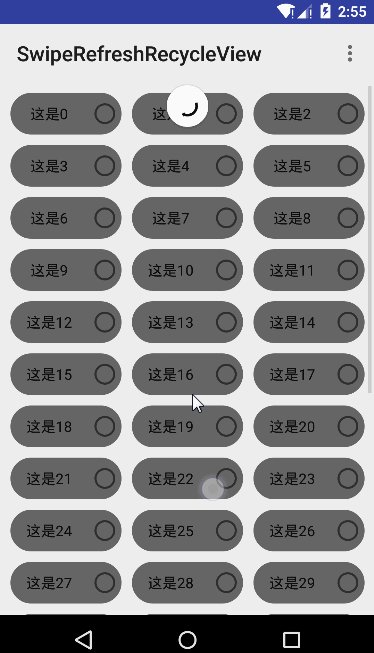
实现下拉刷新加载更多
V1.0.1
加载更多适配
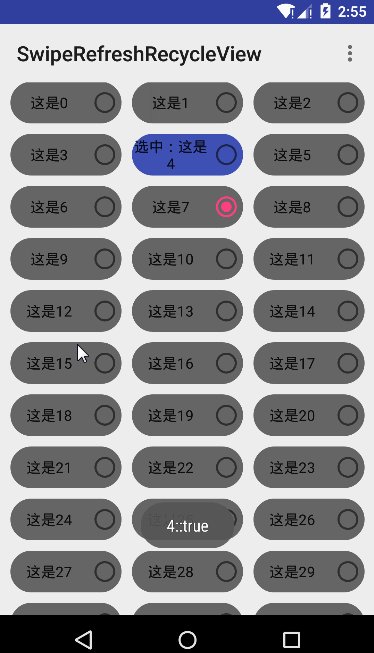
GridLayoutManager添加单选和多选模式
V1.0.2
更名
SwipRefreshRecycleView为PowerRecyclerView更名
RefreshRecycleAdapter为PowerAdapter如果不需要下拉刷新 ,
Adapter可直接适配RecycleView可直接通过
PowerRecyclerView设置点击、选择事件的回调水平方向的
ScrollBar修复修复拖拽排序存在的bug
增加移除某个Item和添加Item的方法
V1.0.3
PowerAdapter修复构造方法
V1.2.0
废除了
PowerRecyclerView,如果需要使用SwipeRefreshLayout请自己手动添加,聚合比组合更加灵活,如果需要自定义下拉刷新Header,可以使用 PowerRefresh在点击回调方法中增加Item的返回。
增加了
PowerHolder作为默认的Holder增加设置 错误页面 和 空白页面 的两个方法
V1.2.6
移除 lambda
setLoadMoreView()方法参数改为接收 布局资源idLoadMoreScrollListener在attachRecyclerView()中自动设置,并不对外暴露onBottomViewHolderBind()修改,增加 listenerDefaultAnimator 废除,理论上不需要再设置这个解决相关crash。
V2.0.0
bugfix:
默认 loadingmore 的 loading 状态显示异常
调用
updateLoadingMore()方法更新 加载更多 状态异常Kotlin 中,data class 使用时,选择状态异常
加载更多刷新状态异常
PowerAdapter changes:
attachRecyclerView()废除,直接使用recyclerView.setAdapter()即可setLoadMoreView()废除,新增createLoadMoreView()setEmptyView()废除,新增createEmptyView()setErrorView()废除,新增createErrorView()新增
onViewHolderBind(@NonNull PowerHolder<T> holder, int position, @NonNull List<Object> payloads)支持局部刷新itemClick itemLongClick 回调方法参数调整(view -> PowerHolder)
新增
updateItem()用于刷新 Item.enableLoadMore 默认为 true 并且私有化
SelectPowerAdapter changes:
实现接口
AdapterSelectOnItemSelectedListener.onItemSelectChange(@NonNull PowerHolder<S> holder, int position, boolean isSelected)参数变化新增
setCurrentPos(int position)setCurrentPositions(@NonNull int... position)两方法设置默认选中items(注意,setList() 方法目前并不会直接触发选择状态)新增
getMaxSelectCount()和onReceivedMaxSelectCount(int count)控制最大选择数量新增
deleteSelectedItems()移除选中items新增
revertAllSelected()反选 items 反选上限受getMaxSelectCount()影响
PowerHolder changes:
新增
onPartBind(@NonNull T t, @NonNull List<Object> payloads)和onPartBind(@NonNull T t, boolean isSelectMode, @NonNull List<Object> payloads)用于局部数据刷新
Examples
0、创建:(Adapter 继承 RefreshRecycleAdapter)
mRecycleView.setLayoutManager(new LinearLayoutManager(this)); mRecycleView.setAdapter(adapter); mRecycleView.setOnRefreshListener(this); adapter = new MyRecycleAdapter(); adapter.setLoadMoreListener(this); adapter.setTotalCount(10);
1、创建自己对应的布局的方法:
RecyclerView.ViewHolder onViewHolderCreate(ViewGroup parent, int viewType); void onViewHolderBind(RecyclerView.ViewHolder holder, int position);
2、加载更多的几种状态的更改:
boolean isHasMore();//是否还有更多,可以自己实现具体的逻辑! void isLoadingMore(); void loadMoreError();
3、自定义加载更多的布局:
void setLoadMoreView(View view); RecyclerView.ViewHolder onBottomViewHolderCreate(View loadMore); void onBottomViewHolderBind(RecyclerView.ViewHolder holder, int loadState);
4、添加数据源相关的方法,提供了set和append两种方式:
void setList(List<T> data);
void appendList(List<T> data);
@Override
public final void appendList(List<T> data) {
int positionStart = list.size();
list.addAll(data);
int itemCount = list.size() - positionStart;
if (positionStart == 0) {
notifyDataSetChanged();
} else {
notifyItemRangeInserted(positionStart + 1, itemCount);
}
}5、点击 选择模式,及相关回调:
mRecycleView.setOnItemClickListener(new AdapterLoader.OnItemClickListener() {
@Override
public void onItemClick(View itemView, int position) {
toast.setText("点击了:" + position);
toast.show();
}
});
adapter.setSelectedMode(AdapterLoader.SingleMode);
adapter.updateSelectMode(true);
adapter.setOnItemSelectListener(new AdapterLoader.OnItemSelectedListener() {
@Override
public void onItemSelected(View view, int position, boolean isSelected) {
Log.e("TAG", "onItemSelected: " + position + "::" + isSelected);
}
@Override
public void onNothingSelected() {
Log.e("TAG", "onNothingSelected: ");
}
});6、GridLayoutManager设置SpanSize
mRecycleView.setSpanSizeCallBack(new SwipeRefreshRecycleView.SpanSizeCallBack() {
@Override
public int getSpanSize(int position) {
return 1;
}
});7、使用SpacesItemDecoration添加上下左右留白
/**
*
* @param space item之间的空间
* @param count 列数
* @param showEdge 是否显示左右边缘
*/
public SpacesItemDecoration(int space, int count, boolean showEdge) {
this.spacing = space;
this.spanCount = count;
this.showEdge = showEdge;
pre = spacing * 1.0f / spanCount;
}
decor = new SpacesItemDecoration(30, 3, true);
mRecycleView.getRecycle().addItemDecoration(decor);8、拖拽排序
//初始化一个TouchHelperCallback TouchHelperCallback callback = new TouchHelperCallback(); //添加一个回调 callback.setItemDragSwipeCallBack(adapter); //初始化一个ItemTouchHelper ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback); //关联相关的RecycleView itemTouchHelper.attachToRecyclerView(mRecycleView.getRecycle());
9、自定义加载更多
//1、指定对应布局
adapter.setLoadMoreView(LayoutInflater.from(this).inflate(R.layout.layout_foot_self, mRecycleView, false));
//2、创建对应的Holder 实现Adapter中的两个方法
@Override
public RecyclerView.ViewHolder onBottomViewHolderCreate(View loadMore) {
return new BottomViewHolder(loadMore);
}
@Override
public void onBottomViewHolderBind(RecyclerView.ViewHolder holder, int loadState) {
((BottomViewHolder) holder).onBind(getLoadMoreListener(), loadState);
}PS:直接使用RecyclerView请注意添加mRecycleView.setItemAnimator(new DefaultAnimator());
因为有使用 lambda ,所以你可能需要指定 Java 的版本:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}混淆
-dontwarn com.lovejjfg.**
博客地址
Android RecycleView轻松实现下拉刷新、加载更多
项目使用
项目地址:https://github.com/lovejjfg/PowerRecyclerView