Material Design 为 UI 元素引入高度。高度将帮助用户了解每个元素的相对重要性,让他们能够集中于手边的工作。
由 Z 属性所表示的视图高度将决定其阴影的视觉外观:拥有较高 Z 值的视图将投射更大且更柔和的阴影。 拥有较高 Z 值的视图将挡住拥有较低 Z 值的视图;不过视图的 Z 值并不影响视图的大小。
阴影是由提升的视图的父项所绘制,因此将受到标准视图裁剪的影响,而在默认情况下裁剪将由父项执行。
此外,在创建其中的小部件在执行某些操作行为时会暂时升至视图平面之上的动画时,高度也很实用。
要了解更多有关 Material Design 高度的信息,请参阅 3D 空间内的对象。
指定视图高度
视图的 Z 值包含两个组件:
- 高度:静态组件。
- 转换:用于动画的动态组件。
Z = elevation + translationZ

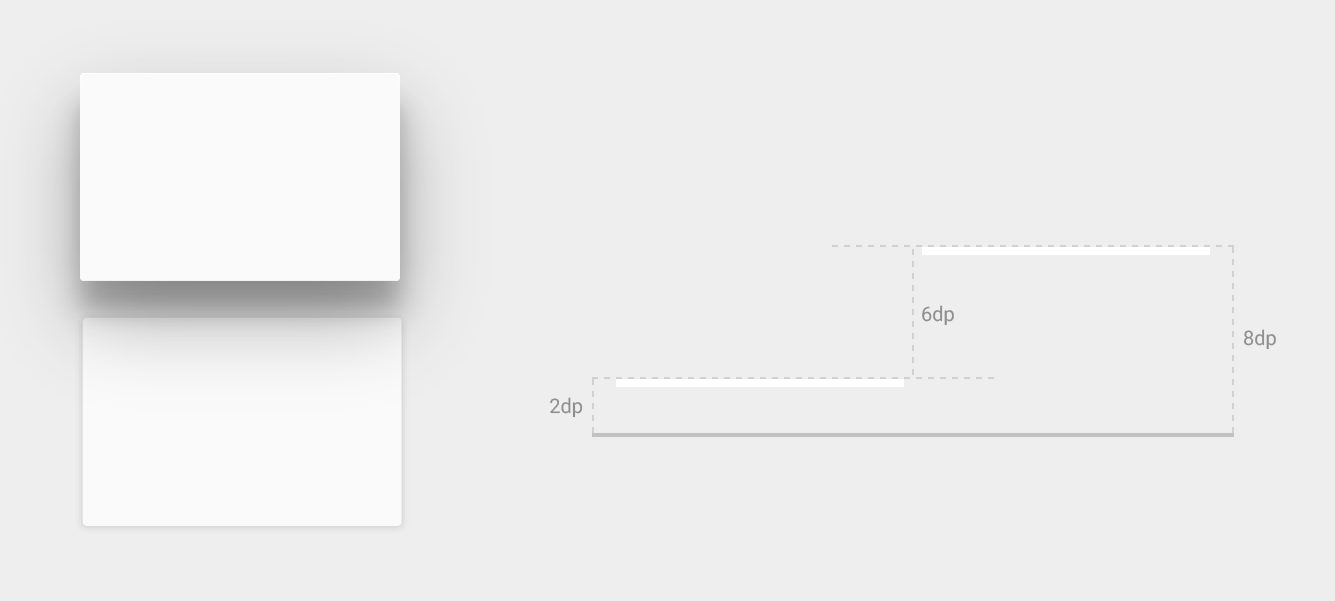
图 1 - 不同视图高度的阴影。
如果要在布局定义中设置视图的高度,请使用 android:elevation 属性。如果要在 Activity 的代码中设置视图高度,请使用View.setElevation() 方法。
如果要设置视图转换,请使用 View.setTranslationZ() 方法。
全新的 ViewPropertyAnimator.z() 与 ViewPropertyAnimator.translationZ() 方法让您能够轻松地为视图高度添加动画。如果要了解更多信息,请参阅 ViewPropertyAnimator 的 API 参考以及属性动画开发者指南。
您也可使用 StateListAnimator 以说明性方式指定这些动画。 当状态改变会触发动画(例如当用户按下按钮)时,此方法特别有用。 如果要了解更多信息,请参阅为视图状态改变添加动画。
Z 值以 dp(密度独立像素)为单位度量。
自定义视图阴影与轮廓
视图的背景可绘制对象的边界将决定其阴影的默认形状。轮廓代表图形对象的外形并定义触摸反馈的波纹区域。
下面举一个以背景可绘制对象定义的视图示例:
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
背景可绘制对象被定义为一个拥有圆角的矩形:
<!-- res/drawable/myrect.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>
视图将投射一个带有圆角的阴影,因为背景可绘制对象将定义视图的轮廓。 如果提供一个自定义轮廓,则此轮廓将替换视图阴影的默认形状。
如果要为您的代码中的视图定义自定义轮廓:
- 扩展
ViewOutlineProvider类别。 - 替代
getOutline()方法。 - 利用
View.setOutlineProvider()方法向您的视图指定新的轮廓提供程序。
您可使用 Outline 类别中的方法创建带有圆角的椭圆形和矩形轮廓。视图的默认轮廓提供程序将从视图背景取得轮廓。 如果要防止视图投射阴影,请将其轮廓提供程序设置为 null。
裁剪视图
裁剪视图让您能够轻松改变视图形状。您可以裁剪视图,以便与其他设计元素保持一致,也可以根据用户输入改变视图形状。您可使用 View.setClipToOutline() 方法或 android:clipToOutline 属性将视图裁剪至其轮廓区域。 由 Outline.canClip() 方法所决定,仅有矩形、圆形和圆角矩形轮廓支持裁剪。
如果要将视图裁剪至可绘制对象的形状,请将可绘制对象设置为视图背景(如上所示)并调用 View.setClipToOutline() 方法。
裁剪视图是一个成本高昂的操作,因此不可为您用于裁剪视图的形状添加动画。 如果要实现此效果,请使用揭露效果动画。