如果你是一名前端开发攻城狮,你在使用小程序从零开始开发的时候,一定会想小程序有没有一个UI库,类似于前端中的Bootstrap,MD,Semantic UI这样的框架UI库,如果有的话,一定是一个完美的事情。上帝总是宠着我们,这样的好事情真的有,我的答案是weui-wxss。
WeUI概述
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含buttoncell、dialog、progress、toastarticle、actionsheet、icon等各式元素。
WeUI的引入
- 下载地址:weui.wxss
注意:样式文件可直接引用dist/style/weui.wxss,或者单独引用dist/style/widget下的组件的wxss。
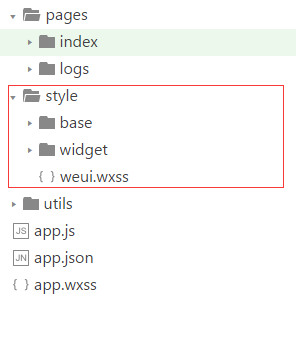
2.将style文件夹拷贝到小程序根目录中,如下图。

style目录结构
3.weui.wxss的引入。
- 方式一:在app.wxss内或者需要的页面引入style/weui.wxss。
/**app.wxss**/ @import 'style.weui.wxss';
方式二:在app.wxss内或者需要的页面引入style/widget下的组件的wxss
/**app.wxss---->引入button的wxss**/ @import 'style.widget.weui-button.weui-button.wxss';
WeUI的使用
WeUI使用的例子在目录dist/example(与dist/style同一级目录),这里贴出dist/example/index.wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">WeUI</view>
<view class="page__desc">WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。</view>
</view>
<view class="page__bd page__bd_spacing">
<view class="kind-list">
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list__item">
<view id="{{item.id}}" class="weui-flex kind-list__item-hd {{item.open ? 'kind-list__item-hd_show' : ''}}" bindtap="kindToggle">
<view class="weui-flex__item">{{item.name}}</view>
<image class="kind-list__img" src="images/icon_nav_{{item.id}}.png"></image>
</view>
<view class="kind-list__item-bd {{item.open ? 'kind-list__item-bd_show' : ''}}">
<view class="weui-cells {{item.open ? 'weui-cells_show' : ''}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="{{page}}/{{page}}" class="weui-cell weui-cell_access">
<view class="weui-cell__bd">{{page}}</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
</view>
</view>
<view class="page__ft">
<image src="images/icon_footer.png" style="width: 84px; height: 19px;"></image>
</view> </view>
分析以上代码可以发现:
- 根组件使用class="page"
<view class="page"> </view>
- 页头和主体使用class="page__xx"(注意是两个下划线)
<view class="page"> <!--页头--> <view class="page__hd"></view> <!--主体--> <view class="page__bd"></view> </view>
其他组件采用weui-xx,例如class = "weui-flex"
<view id="{{item.id}}" class="weui-flex" >
<view class="weui-flex__item">{{item.name}}</view>
<image class="kind-list__img" src="images/icon_nav_{{item.id}}.png"></image> </view>
- 组件的子组件样式,例如weui-flex还有weui-flex__item信息。
注意:子组件样式后面使用的两个下划线,"__"。
文档
WeUI 视觉标准参考 weui-design

