本篇文章将介绍小程序的基础组件——媒体组件。
媒体组件分为三大组件:
- audio
- image
- video
audio
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
// audio.js
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})

audio效果图
image
image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
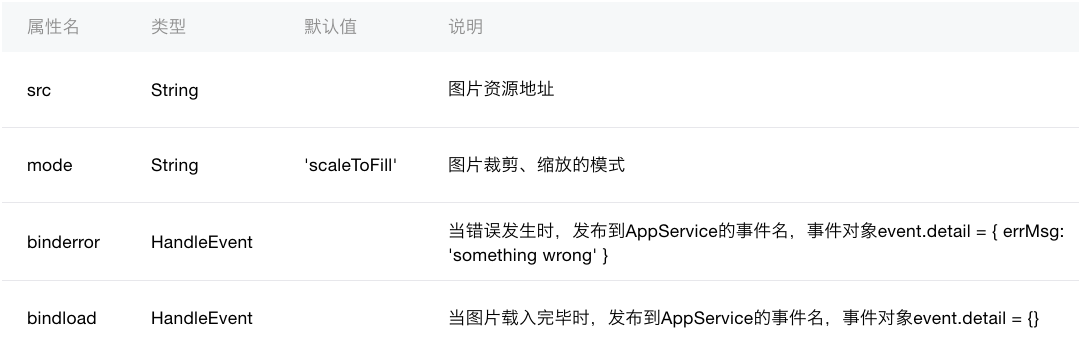
- 重点属性

- 三种缩放模式

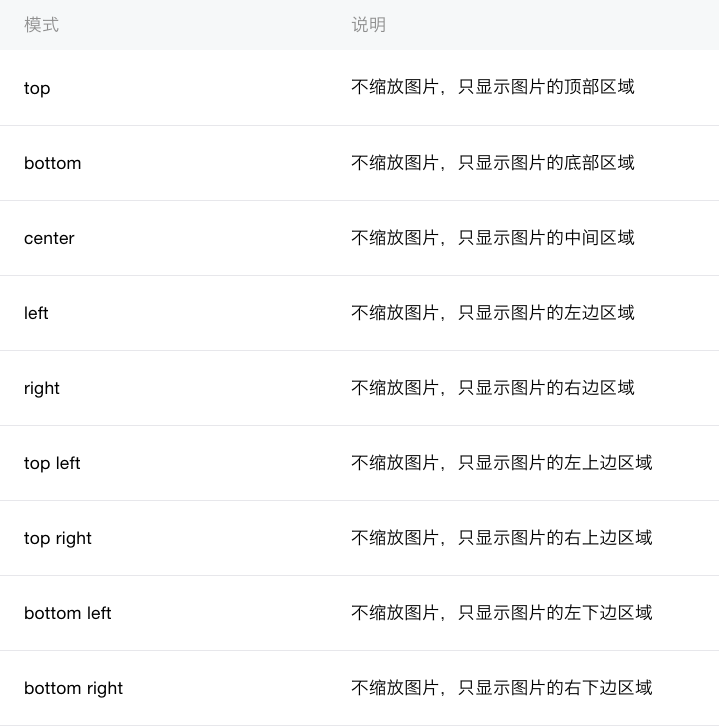
- 九种剪切方式

<!--index.wxml-->
<view class="index">
<label class="label" type="primary">东京食尸鬼第{{chapter}}集</label>
<video id="myVideo" class="video" src="http://119.29.74.46/Dj/Dj_{{chapter}}.webm" objectFit="contain" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<input bindblur="bindInputBlur" placeholder="来这儿输入你的弹幕!倾泻弹药吧!"/>
<button type="primary" bindtap="bindSendDanmu">发送弹幕</button>
<button type="primary" bindtap="Last">上一集</button>
<button type="primary" bindtap="Next">下一集</button>
<!--index.js-->
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function () {
this.videoContext = wx.createVideoContext('myVideo')
this.animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
},
inputValue: '',
data:{
// Chapters:[1,2,3,4,5,6,7,8,9,10,11,12],
chapter:0,
src: '',
danmuList: [
{
text: '请问柏超是帅哥吗?',
color: '#ff0000',
time: 1
},
{
text: '柏超一个人写弹幕太苦逼了',
color: '#eeeeaa',
time: 2
},
{
text: '你们要的弹幕君来了,还差柏超君',
color: '#e0aaa0',
time: 3
},
{
text: '柏超在不,能看到吗??',
color: '#eeeeee',
time: 4
},
{
text: '柏超是哪个??',
color: '#faaaa0',
time: 5
},
{
text: '请问柏超是谁?',
color: '#ff00ff',
time: 6
}]
},
Next:function(){
this.setData({
chapter:this.data.chapter + 1
})
},
Last:function(){
this.setData({
chapter:this.data.chapter - 1
})
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
<!--index.wxss-->
.index{
background-color: #Eeefaf;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
flex: 1;
min-height: 100%;
font-size: 32rpx;
}
.label{
width: 750rpx;
position:center;
padding-left: 250rpx
}
.video{
width: 750rpx;
position: center;
}

video效果图
作者:爱情小傻蛋
链接:https://www.jianshu.com/p/4d4591a4420e
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

