本文原创首发CSDN,链接 https://blog.csdn.net/qq_41464123/article/details/105198163">https://blog.csdn.net/qq_41464123/article/details/... ,作者博客https://blog.csdn.net/qq_41464123 ,转载请带上本段内容,尤其是脚本之家、码神岛等平台,谢谢配合。
作为第二篇的讲解,本文主要讲解
- 微信小程序好在哪里?
- 学习微信小程序,需要什么基础?
- 如何学习微信小程序?
- 微信小程序的基本架构。
前言
微信小程序作为近几年“微服务”的杰出代表,应用十分广泛。小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
说的通俗一些,微信小程序就是微信中非常小巧的程序(这不废话......),我们打开自己手机中的微信,向下一拉,就可以看到小程序列表了。比如“腾讯QQ”这个小程序,我们可以利用它,接收QQ的消息;再入“跳一跳”,“天天象棋”这些小游戏,我们可以利用学习工作之余的短暂空闲时间玩上一把小游戏......那么,为什么微信小程序能够有如此大的发展呢?现在就来谈谈我的看法。
笔者曾经在运维微信公众号的时候,发现了小程序的存在,后来就申请了一个,尝试着开发出了第一个属于自己的小程序。从无到有,再到现在的实战开发,虽然敲的代码都是套模板,思路也很暴力,但平时还是会积累很多小程序相关的实践经验和做一些基于微信小程序的开源项目,所以说总结微信小程序的项目经验,我觉得是我最好的成长,也希望给今年想接触微信小程序或者想从事微信小程序工作的朋友带来一些经验和思考。
一:小程序优势有哪些?
1.几乎不占用手机内存
如果你的电脑是低配的话,那么你就必须要合理取舍安装的软件。笔者曾经拿学校机房的电脑做过简单实验,我给电脑安装若干杀毒软件,然后同时开始体检、木马扫描操作。实验结论:只需两个杀毒软件同时体检、杀毒操作就会导致死机,2分钟内鼠标键盘无响应且电脑无法正常工作;四个杀毒软件同时体检,电脑大概率蓝屏。
电脑为什么会死机,会蓝屏?就是因为电脑资源耗尽。同理,你如果给自己的手机装上几十个APP,效果可想而知。微信小程序几乎不占用系统内存,能给用户,尤其是低配手机用户一个良好的体验。
2.无需安装,用完即走
最近因为新型冠状病毒,全国大多数学生都在参与网上教学,这个时候会涉及到很多APP。当然常用的APP,安装在手机,完全没问题,但是那些不常用的、不太需要的如何是好?比如在大学,充饭卡一个APP,冲热水卡一个APP,跑步一个APP,看新闻做题也是一个APP,要请个假也是一个APP,可能还是学校强制要求安装的,大家是否吐槽过这种行为?
而微信小程序是建立在微信这个大平台的应用,使用时被打开,使用完毕就消失,而且随时都可被使用,做到了“用时打开,用完即走”。当然小程序还有其他优点,这里不再一一叙述。
继续阅读,你将会了解到这些
- 微信小程序需要的基础
- 微信小程序优势以及设计思想
- 如何学习微信小程序
- 微信小程序开发流程
二:学习微信小程序,需要什么基础?
阅读本文之前,建议大家最好要有以下基础知识,会写小程序的代码不一定能很好的实现业务需求和功能,要想实现不同项目需求下不同复杂度的逻辑,一定要对以下基础有充足的了解。所以在此希望大家先熟悉一下相关基础知识,好好研究一下。
- HTML:至少常用的标签要学会使用,比如<button>按钮标签,<text>文本标签,要知道一些标签是干什么用的。
- CSS:了解类选择器、标签选择器定义和用法;了解常用的属性,比如height高度,width宽度,font-size字体大小等。
- 熟练一种编程语言:java/js/c++皆可,这里主要是要熟练变量定义、if条件判断、字符数组。
- 其他:相对/绝对路径,了解JSON格式,生命周期函数
三:如何学习小程序?
我个人认为,学习最快的方式就是实践,根据官方文档,多写几个demo是就是学习微信小程序最好的方式。
- 学习前端基础,包括但不限于HTML + CSS + JS + JQ。
- 学习小程序基础语法,了解小程序基本结构(JS、JSON、WXML、WXSS)。
- 实战,写项目。
初学者需要注意几点:
- 小程序不像vue那样,修改代码按下保存后,网页上会立刻见效。每一次修改代码后,如需看效果,必须重新编译或者按Ctrl + S 保存,然后等待模拟器重新加载主页,才可查看修改后的效果。
- 要善于调用模板或者接口,切忌大片自行编程。如果需要实现某个功能,先查询一下官网文档,是否有相应的模板或库。
- 如果是需要对接数据库的项目,必须在开发前购买服务器,实名认证且备案,小程序开发时间一般少于服务器审核时间(对于小项目来讲),小程序请求的地址必须是已备案的域名。
- 不要使用传统编程思想来看待小程序开发,小程序不像Java那样可以随心应手的写,其部分功能未必能够实现。
四:小程序项目的基本文件类型
首先是开发工具!
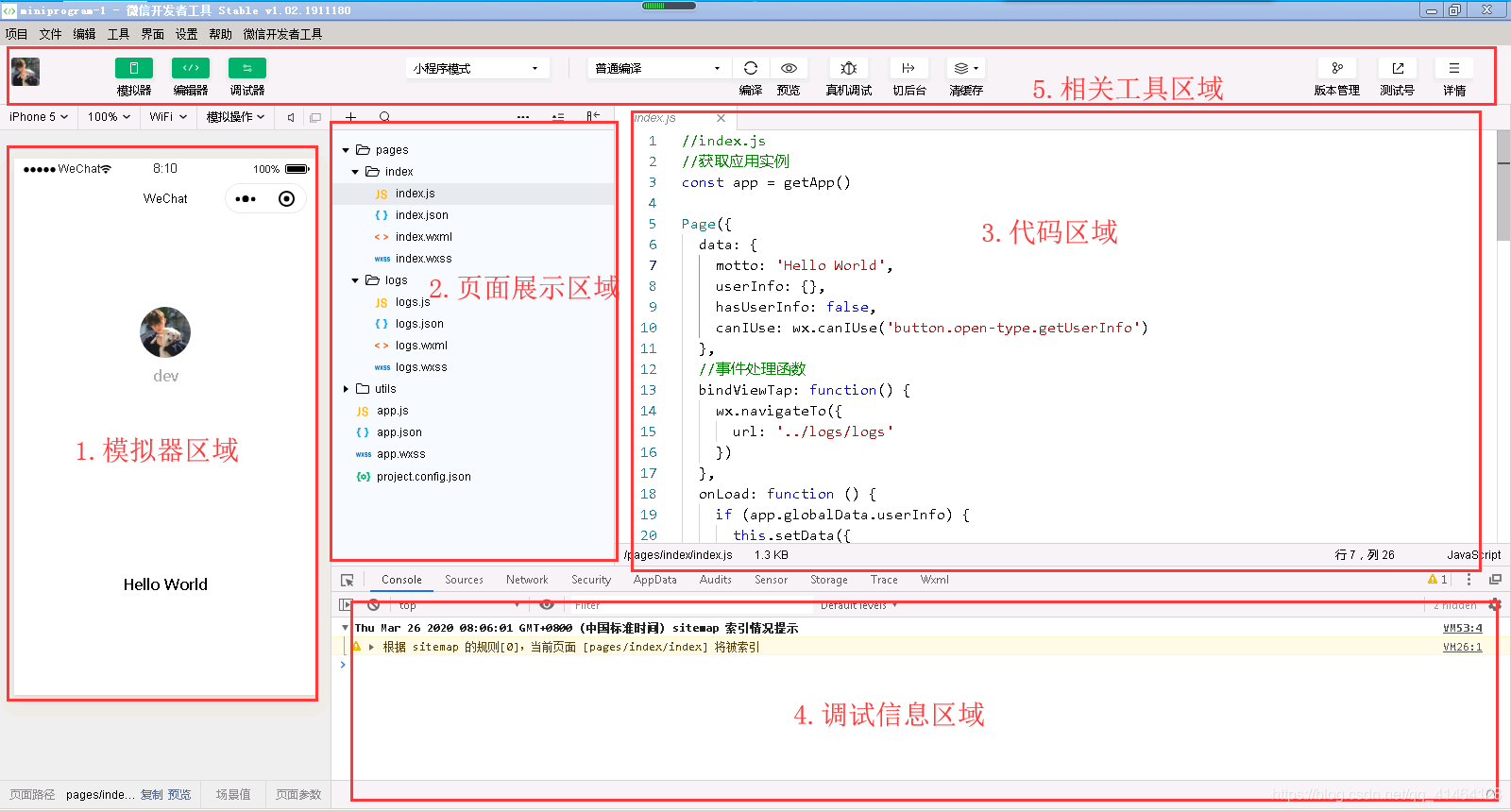
磨刀不误砍材工,要想高效率的开发,必须要熟练使用开发工具(IDE)。下面我们先来了解一下微信小程序的专属开发工具。
官网下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

第一块区域是模拟器区域,是我们代码效果的直接显示,按下CTRL + S 或者编译键,模拟器区域会刷新显示我们的界面。
第二块区域是项目结构页面,一个小程序主体部分由三个文件组成,必须放在项目的根目录,分别是:JS(小程序逻辑)、JSON(小程序公共配置)、WXSS(小程序公共样式表)。每个分页面分为JS(页面逻辑)、JSON(页面配置)、WXML(页面结构)、WXSS(页面样式表)四个模块,且描述页面的四个文件必须具有相同的路径与文件名。
第三块区域就是我们编写代码的区域,占用了大部分的屏幕。
第四块区域是调试区域,小程序可以通过console.log()向控制台输出临时的信息,就相当于C++的cout<<"hello zwz"<<endl; 也相当于Java的syso。这时候这些临时信息会在这个区域显示,方便我们调试程序。
第五块区域就是常用的功能模块,这里点击编辑,代码区会自动保存,模拟器会重新加载界面;点击上传代码,会发送到微信公众平台上,然后用于发布小程序。
其中第二块区域的项目结构,我们重点介绍
第一块:JSON
上面提到:每个分页面分为JS(页面逻辑)、JSON(页面配置)、WXML(页面结构)、WXSS(页面样式表)四个模块,那么这些页面分别都有什么用途呢?
JSON是页面配置文件,可以对本页面的窗口表现进行配置,文件内容为一个 JSON 对象,会涉及到很多的属性。
比如navigationBarTitleText 就是显示在小程序最上方的标题名称。
页面中配置项在当前页面会覆盖总的app.json的中相同的配置项。
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "标题zwz",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
这样,我们虽然在WXML界面没有直接写文字,但{{msg}}就直接读取到了JS文件的变量值。
这时,我们按下CTRL + S(保存,重新编译),我们会发现前台会渲染出 hello zwz。
这就是传说中的双向数据绑定,你把JS后台的 hello zwz 改成 hi zwz,那么前台也会显示 hi zwz,以此类推。
同理,如果是数组:
在JS页面的Page的data下,加上array变量,作为普通数组
array:[1,2,3,4,5,6,7,8,9],
接着将WXML界面的msg替换成array,界面则会显示如下:

第三块:WXSS
WXSS和CSS一样,是一套样式语言,用于描述 WXML 的组件样式,WXSS 用来决定 WXML 的组件应该怎么显示。WXSS在实际开发过程中,拥有绝大部分CSS的内容。
那么相比CSS而言,WXSS中独有的rpx单位可能会用得到,这个尺度单位可以根据屏幕宽度进行自适应。
具体格式如下所示,下面是用了类选择器对WXML中的元素进行样式美化。
.title{
font-size: 30px;
color: royalblue;
}
.input-placeholder{
font-size: 16px;
}
.section{
width: 100%;
height: 55px;
box-sizing: border-box;
padding-top: 15px;
font-size: 16px;
display: flex;
}
第四块:JS
这一块毫无疑问,就是用来存放后端逻辑代码的,我们需要掌握几个常用的生命周期函数,onShow、onLoad。
Page({
data: {
msg: "hello zwz"
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
})
然后就是自定义方法,注意是和onLoad()平级。
比如,我们在WXML内定义一个按钮
<button bindtap="run">按钮1</button>
接着,在JS页面编写响应事件
Page({
data: {
msg: "hello zwz"
},
onLoad: function(options) {
// 页面创建时执行
},
run: function() {
// do some things
},
})那么,我们在点击这个按钮之后,就会触发run()这个方法。
五:总结
总而言之,本文讲解了微信小程序项目的基本架构,以及如何学习微信小程序,以及学习微信小程序所需要的基础,还有前台渲染的基本代码。
笔者会出一个微信小程序的专栏,详细讲解微信小程序的常用技术,谢谢朋友们的关注!

