wxml 遍历用 wx:for
数据源:
/**
* 页面的初始数据
*/
data: {
users: [{
name: '张三',
age: 18
}, {
name: '李四',
age: 19
}, {
name: '王五',
age: 20
}, {
name: '赵六',
age: 20
}]
},
JS
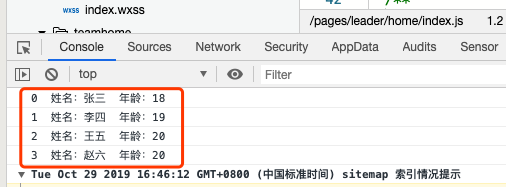
先看结果:

方式一:
let datas = this.data.users
for (var index in datas){
console.log(index + ' 姓名:' + datas[index].name + ' 年龄:' + datas[index].age)
}
- datas:数组
- index:下标
- title:数组中的一个字段
方式二:
let datas = this.data.users
for (var i = 0; i < datas.length; ++i) {
console.log(i + ' 姓名:' + datas[i].name + ' 年龄:' + datas[i].age)
}- datas:数组
- datas.length:数组长度
方式三:
let datas = this.data.users
datas.forEach(function(item, index){
console.log(index + ' 姓名:' + datas[index].name + ' 年龄:' + datas[index].age)
})
wxml
<view wx:for="{{users}}" wx:for-index="idx" wx:for-item="item">
<text>姓名:{{item.name}}</text>
<text>年龄:{{item.age}}</text>
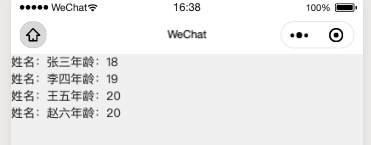
</view>结果:

标签:
微信小程序 js中遍历list

