小程序下拉刷新 都是我们习以为常了吧
一直说 下拉有两种方式 scrollview 和 onPullDownRefresh(小程序自带的api)

辣么实现操作呢
很多人讲利用 用 "enablePullDownRefresh":true 这是没有错的 但到底怎么使用呢,那我来说一下
第一、 在app.json文件中 window对象下 定义
// app.json
"window": {
"backgroundTextStyle": "light",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "东方世纪城",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#F2f2f2",
"enablePullDownRefresh":true
},这是没有错的,这是全局引用 相当于 每个页面都有下拉刷新功能了
第二、 在各个模块main.json 文件中 定义
// main.json 依需加载
{
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true
}
实现当前页面 的下拉刷新功能
以上都是局部实现功能
最重要的 是
在模块的index.js
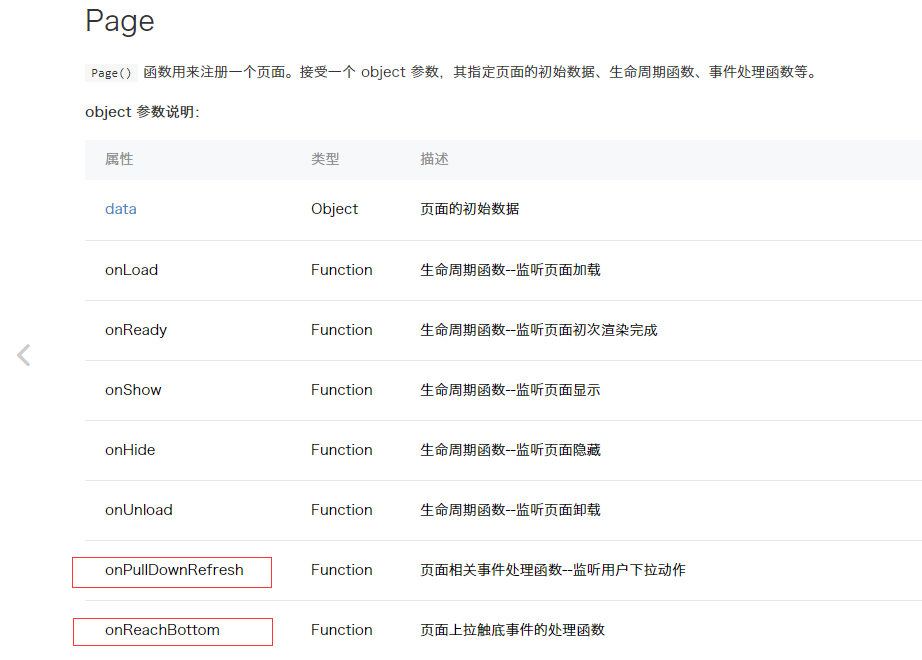
async onPullDownRefresh() {
// 停止下拉刷新
await this.getEntrustListPage(1) // 自己写的方法
wx.stopPullDownRefresh()
},
onReachBottom() { // 上拉加载更多
const pageNum = this.currentPage + 1
const totalPage = this.entrustListCount
if (pageNum <= totalPage) {
this.getEntrustListPage(pageNum)
}
}
完美了,重要的 是
记住了: onPullDownRefresh、onReachBottom 要与 onUnload 或者 mounted、methods 同级 放入 pages
我就是吃了个亏
标签:
微信小程序下拉刷新和上拉加载

