近期做了一个移动客户中心的项目,遇到一个问题:在IOS下,input的属性改变不了,显示的是IOS的原生样式效果,可能先前做移动项目一直没注意到这点。
然后查了些资料,发现IOS环境下的按钮都是经过美化的,但通常我们在开发项目的时候不需要这些看上去老土的样式,所以去除这些显得很有必要。我们可以看下ios和Android的表单input效果,如下图:
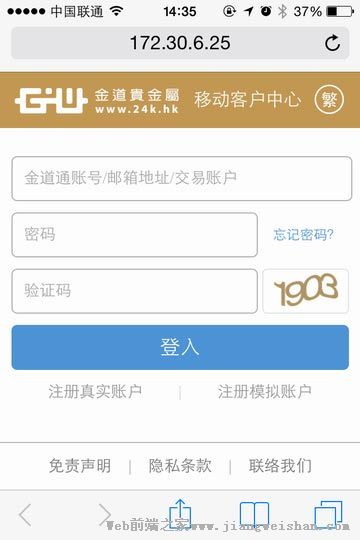
IOS表单效果【原生样式】:
IOS【重置且优化后效果】以及Android表单效果:

-webkit-appearance: none;
通常,如果我们在开发移动端项目时,就需要用到如下CSS代码:
input[type=button],input[type=text],input[type=password]{-webkit-appearance:none;outline:none}上面重置了input按钮、输入框,密码输入框等样式,这样我们就可以跟Android一样,随意用我们的CSS来控制input的样式了。


