
记得以前某某某天上午被设计师“调戏”了,记忆犹新啊,就是因为一个项目(PC和移动)中的字体问题,纠结了一上午,设计师非要字体效果跟设计稿上保持一致。那时那刻,我已无语,但是话说回来,大家都是为了项目的质量,所以得放平心态,反思,于是“诞生了”今天下午要分享的话题:CSS中的字体设置。
谈到“CSS中的字体”,老生常谈的话题了,做过设计和前端的童鞋都会略知一些其中的“奥妙”。在平时工作中,完成一个项目,从设计稿到页面最终的输出效果,就字体方面来说,细心的童鞋会发现有很多方面细活要去做的,当然了,这是建立在项目本身要求非常高的情况下。今天下午从两方面来讨论:设置(font-family)和粗细(font-weight)。
字体设置(font-family)
在写全局样式时,我们都会去设置一个默认的字体,举个例子:
font-family:'PingFang SC','Microsoft YaHei','SimSun','Arial', sans-serif
上面的设置,页面上首选字体是平方字体,如电脑上没平方字体,就是显示微软雅黑,依次类推...
在设置一些中文字体的时候,有些童鞋(以前的我)喜欢直接用中文,其实不太好哟,还是回归到统一的英文,在这里分享一些常用中文转英文的字体:
- 华文细黑:STHeiti Light [STXihei]
- 华文黑体:STHeiti
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文仿宋:STFangsong
- 儷黑 Pro:LiHei Pro Medium
- 儷宋 Pro:LiSong Pro Light
- 標楷體:BiauKai
- 蘋果儷中黑:Apple LiGothic Medium
- 蘋果儷細宋:Apple LiSung Light
- Windows的一些:
- 新細明體:PMingLiU
- 細明體:MingLiU
- 標楷體:DFKai-SB
- 黑体:SimHei
- 宋体:SimSun
- 新宋体:NSimSun
- 仿宋:FangSong
- 楷体:KaiTi
- 仿宋_GB2312:FangSong_GB2312
- 楷体_GB2312:KaiTi_GB2312
- 微軟正黑體:Microsoft JhengHei
- 微软雅黑体:Microsoft YaHei
装Office会生出来的一些:
- 隶书:LiSu
- 幼圆:YouYuan
- 华文细黑:STXihei
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文中宋:STZhongsong
- 华文仿宋:STFangsong
- 方正舒体:FZShuTi
- 方正姚体:FZYaoti
- 华文彩云:STCaiyun
- 华文琥珀:STHupo
- 华文隶书:STLiti
- 华文行楷:STXingkai
- 华文新魏:STXinwei
大家可以收藏起来,便于查阅。
据我了解,不管是PC还是移动端,现在的设计师默认字体,中文的一般都习惯于“微软雅黑”、“微软正黑体”,“平方字体”;英文的选择比较多,常用的有arial等。由于PC设备不足,目前只有WINDOWS,效果跟设计稿出入不大。但是在移动端有时候就会纠结了,其原因就是我们不了解移动端不同设备自带的默认字体。当你跟设计师纠结此事时,作为前端攻城师,需要拿些证据去跟他们去理论。如下:
ios 系统
默认中文字体是Heiti SC
默认英文字体是Helvetica
默认数字字体是HelveticaNeue
无微软雅黑字体
android 系统
默认中文字体是Droidsansfallback
默认英文和数字字体是Droid Sans
无微软雅黑字体
winphone 系统
默认中文字体是Dengxian(方正等线体)
默认英文和数字字体是Segoe
无微软雅黑字体
可以发现无论是ios、android还是wp系统中都是没有微软雅黑字体的,随后做了一个小测试,就是将微软雅黑字体的效果和各个系统默认字体的效果做了一下对比,发现无论页面中使用哪种字体,肉眼很难看出它们的差异,对产品的体验几乎没有影响。
结论:
各个手机系统有自己的默认字体,且都不支持微软雅黑。
如无特殊需求,手机端无需定义中文字体,使用系统默认。
英文字体和数字字体可使用 Helvetica ,三种系统都支持。
OK,证据确凿。如果设计师需要用到一些特殊的英文字体,比如漂亮的din1451a,akzidenzgrotesk-cond等,我们需要转换下,然后用@font-face引用下即可,这个方法不多说,so easy,不知道且想学习的童鞋加群:295431592。
关于字体设置(font-family)的问题,就聊这么多吧。下一个问题:CSS字体粗细(font-weight)。
CSS字体粗细(font-weight)
首先我们了解下font-weight的基本属性值,如下表格:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
切记:
400等同于normal,而700等同于bold。
inherit规定应该从父元素继承字体的粗细。
不过感觉效果不明显。只能换个字体试试。不过比较常见的中文字体里,感觉黑体比较粗些吧。我们看个简单的例子,WINDOWS系统PC端效果:

对应的CSS字体设置:
.p1{font:30px Pingfang SC}
.p2{font:300 30px Pingfang SC}
.p3{font:bold 30px Pingfang SC}
.p4{font:900 30px Pingfang SC}完整的DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{font:30px Pingfang SC}
.p2{font:300 30px Pingfang SC}
.p3{font:bold 30px Pingfang SC}
.p4{font:900 30px Pingfang SC}
</style>
</head>
<body>
<p class="p1">Web前端之家</p>
<p class="p2">Web前端之家</p>
<p class="p3">Web前端之家</p>
<p class="p4">Web前端之家</p>
</body>
</html>
可以根据值的设置,可以轻松搞定字体的粗细。细心的童鞋发现,如果设置font-weight:901会怎样,设置font-weight:99又会是啥效果,哈哈^_^,我不说,您可以去尝试。公司穷,不给配置高大上的设备,至于其他系统下的PC加粗效果,大家可以去测试下,我要说的重点是在移动端。
如果你对安卓和IOS前期的版本有了解的话,发现它们对于字体加粗属性很乱,支持性不太好,无论你怎么设置都无效,说白了就是系统BUG,这里就不讨论那些老掉牙的问题了,我们是要先前看,^_^。
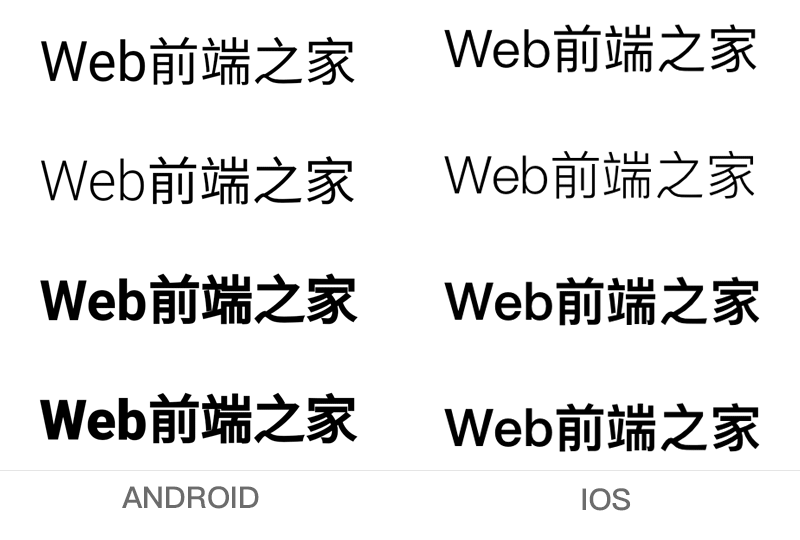
现在安卓和IOS的新版改善了好多,下面截图是安卓7.11和IOS11.2效果:

从上图发现,安卓的字体效果要比IOS要粗(请忽视字体大小),这个跟系统默认的字体有直接关系,可能也有其他的原因(请大神赐教)。这里要提醒下:有时候我们设置了加粗的样式,但是实际并没有加粗的效果,为什么呢?
原因是你没理解font-weight的基础属性值,上面有提到,希望不要出现很低级的错误。
经验总结
CSS字体设置(font-family)和粗细(font-weight)在不同设备和系统下的差别,会给前端工程师在开发项目时带来一些不便,尤其是在移动端,比如我想用一个特殊字符:五角星,箭头,圆点,箭头等等,用字体直接去设置效果,最终出来的效果出来不尽人意,这个大家可以去测试下便知,代替方法就是用CSS3、图和base64等。
OK,大概就这么多,希望能帮助到大家吧。

