一:微信小程序跳转
使用限制
1,需要用户触发跳转
从 2.3.0 版本开始,若用户未点击小程序页面任意位置,则开发者将无法调用此接口自动跳转至其他小程序。
2,需要用户确认跳转
从 2.3.0 版本开始,在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调 fail cancel。
每个小程序可跳转的其他小程序数量限制为不超过 10 个
从 2.4.0 版本以及指定日期(具体待定)开始,开发者提交新版小程序代码时,如使用了跳转其他小程序功能,则需要在代码配置中声明将要跳转的小程序名单,限定不超过 10 个,否则将无法通过审核。该名单可在发布新版时更新,不支持动态修改。配置方法详见 配置。调用此接口时,所跳转的 appId 必须在配置列表中,否则回调 fail appId "${appId}" is not in navigateToMiniProgramAppIdList。
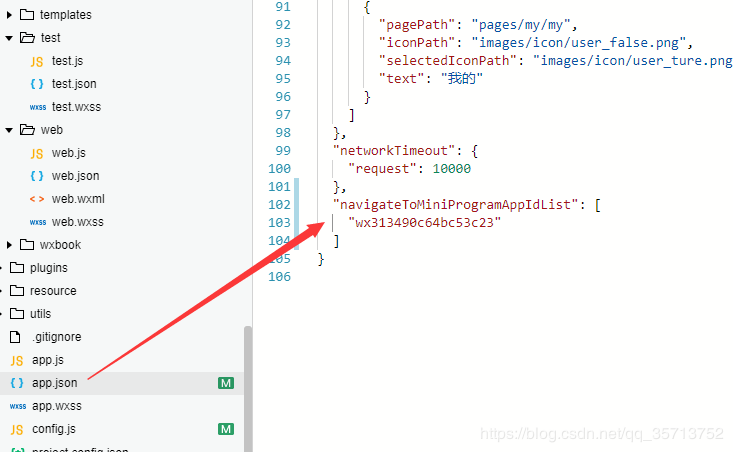
配置方法:
在app.json文件修改如下:

代码:
"navigateToMiniProgramAppIdList": [
"wx313490c64bc53c23"
]示例:小程序a跳转到小程序b
小程序a代码: 跳转到小程序b并传id
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {},
envVersion: 'develop',
success(res) {
// 打开成功
}
})小程序b代码:
//index.js 接收并打印小程序a传递过来的参数
Page({
onLoad: function (options) {
console.log(options)
}
})二:返回上一个微信小程序
wx.navigateBackMiniProgram({
extraData: {},
success(res) {
// 返回成功
}
})
标签:
微信小程序之间的跳转
传参


