WXS(WeiXin Script)是小程序的一套脚本语言,wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。其中包括了很多日常使用的javascript函数,在wxs中都是不能同样使用的。
如何使用呢?
需要两个步骤,
1, 创建 .wxs文件
2, 在.wxml文件中使用
例子:
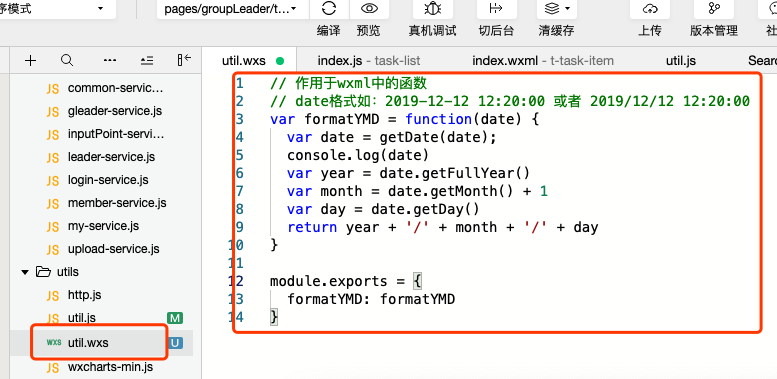
1,在utils文件加下创建util.wxs文件

// 作用于wxml中的函数
// date格式如:2019-12-12 12:20:00 或者 2019/12/12 12:20:00
var formatYMD = function(date) {
var date = getDate(date);
console.log(date)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDay()
return year + '/' + month + '/' + day
}
module.exports = {
formatYMD: formatYMD
}
2,在wxml文件中引用

// 这是我项目中的代码,直接贴出来了
<text class="time">{{util.formatYM(task.start_time)}} - {{util.formatYM(task.end_time)}}</text>
注意:WXS(WeiXin Script)是小程序的一套脚本语言,wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。其中包括了很多日常使用的javascript函数,在wxs中都是不能同样使用的。最近在做一个列表的时候,涉及到时间格式化操作。
常见的几个错误
- 正则表达式在字符串的replace函数中的使用方法不一样,不能直接使用var a = /[0-9]/这种方式声明使用。正确的方式为var reg = getRegExp("-", “g”);
- 获取当前时间不能通过new Date()获取,而是通过getDate方法获取。
- getDate(‘2019/12/12 12:30:20’)可以获取对应日期的date类型的时间。


