链接伪类选择器
- :link /未访问的链接/
- :visited /已访问的链接/
- :hover /鼠标移到链接上/
- :active /选定的链接,当我们点击别松开鼠标 显示的状态/
结构(位置)伪类选择器(css3)
- :first-child /选取属于其父类的首个子元素的指定选择器/
- :last-child /选取属于其父元素的最后一个子元素的指定选择器/
- :nth-child(n) /匹配属于其父元素的第N个子元素,不论元素的类型 n 2n 3n-1 …/
- :nth-last-child(n) /选择器匹配属于其元素的第N个子元素的每个元素,不论元素的类型,从最 后一个子元素开始计数。N可以是数字、关键词或公式/
伪元素选择器(css3)
- ::first-letter /选择第一个字/
- ::last-line /选择第一行/
- ::selection /选择文字的时候,可变化的样式/
- ::before/after /在盒子内部前面或后面插入/
div::befor{
content:‘xxx’
}
外观属性
- text-index:2em 首行缩进,2em就是两个汉字的宽度
- letter-spacing:2px 字间距
- word-spacing:10px 单词间距
- word-break 自动换行
- color:rdba(r,g,b,a) 颜色半透明(css3),a alpha 透明的意思,0~1之间
- text-shadow:5px 10px 3px rdba(0,0,0,0.4) (水平位置 垂直位置 模糊距离 阴影颜色) 文字阴影(css3)
- vertical-align:middle; top/middle/baseline/bottom垂直对齐(对于块级元素无效)
- word-break:normal;自动换行(break-all 允许单词拆开;keep-all 不允许单词拆开;)、
- white-space:nowrap; 强制在同一行显示所有文本,直到文本结束或者遭遇br对象菜换行
- text-overflow:ellipsis;文字溢出(ellipsis 当对象内文本溢出时使用…)
- box-sizing:border-box; 把padding 和 border 都算了width里
- backface-visibility:hidden; 不是正面对向屏幕,就隐藏
动画
- transition: 要过渡的属性 花费时间 运动曲线 何时开始;
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duratioin | 定义过渡效果花费的时间,默认0 |
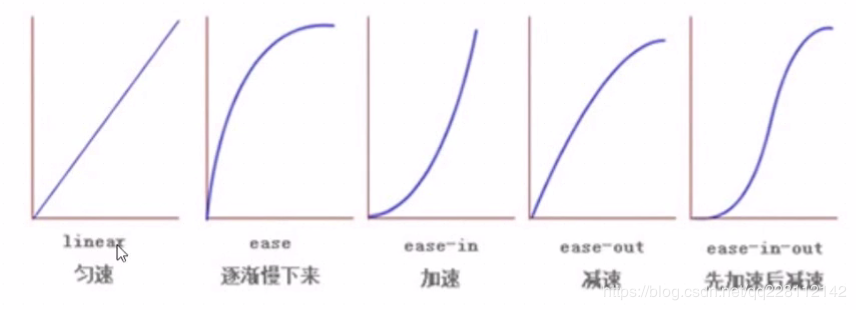
| transition-timing-function | 规定过渡效果的时间曲线,默认 “ease” |
| transition-delay | 规定过渡效果何时开始,默认0 |
transition-duratioin 花费时间 单位秒 s 如0.5s,单位s必须写, ms 毫秒
例:
div {
width:300px;
height:100px;
/*transition写在div中 而不是hover中*/
/*transition: width 0.6s ease 0s,height 0.3s ease-in 1s;*/
transition: all 0.6s;/*所有属性都变化,后面连个参数可省略*/
}
/*鼠标经过盒子,改变盒子大小*/
div:hover {
width:600px;
height:300px;
}
- translate(50px,50px) 使用translate方法将文字或图像在水平方向和垂直方向分别移动50像素
- translateX(50px) 仅水平移动
- translateY(50px) 仅垂直移动
- translate3d(x,y,z);
- transform-origin:left top; 调整元素转换变形的原点 左上角
- transform:rotate(360deg); 旋转360度
- transform:rotateX(360deg); 沿X轴旋转
- transform:rotateY(360deg); 沿Y轴旋转
- transform:rotateZ(360deg); 沿Z轴旋转 同 rotate
- perspective:1000px; 透视效果(近大远小),旋转立体效果
- animation: 动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-pay-state属性 |
| animation-name | 规定 @keyframes动画的名称 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认0 |
| animation-timing-function | 规定动画的速度曲线。默认是 ease |
| animation-delay | 规定动画何时开始,默认0 |
| animation-iteration-count | 规定动画被播放的次数,默认1 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 normal |
| animation -play-state | 规定动画是否正在运行或暂停,默认是 running |
| animation-fill-mode | 规定对象动画时间之外的状态 |
标签:
前端CSS用法


