1.定义
通俗来说,
- wx:for 这个是正常的循环,没什么可说的。
- wx:for-item=‘变量名(随便起的)’ 它是指定循环数据当前的变量名,可以通过 {{变量名.属性}} 展示数组的元素。
- wx:for-index=‘变量名(随便起)’,它是指向当前元素的下标名,可以在其他事件中定义自定义事件(data-xxx='{{变量名}}',,该自定义属性可以在参数e下面打印出来)获取该下标。
2.用法。
wx:for-item用法。
<view class='content' wx:for='{{ item.product_list }}' wx:key='index' wx:for-index="bindex" wx:for-item='product_list'>
<view class='content_left'>
<image class='select_img' src="{{isSelect?'/img/check_select.png':'/img/check_btn.png'}}" bindtap='switchSelect' data-aindex='{{aindex}}' data-bindex='{{bindex}}'></image>
<view class='product_img'>
<image src='/img/banner.gif'></image>
<text class='product_title'>{{ product_list.spac }}</text>
</view>
</view>
</view>
定义名称,使用时跟对象一样。
wx:for-index用法。
<view class='content' wx:for='{{item.product_list }}' wx:key='index' wx:for-index="bindex" wx:for-item='product_list'>
<view class='content_left'>
<image class='select_img' src="{{isSelect?'/img/check_select.png':'/img/check_btn.png'}}"
bindtap='switchSelect' data-aindex='{{aindex}}' data-bindex='{{bindex}}'></image>
</view>
</view>
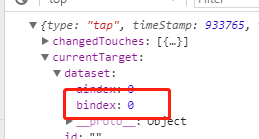
上边定义完之后,下面可以通过自定义属性获取该下标,并可通过e.xx进行数据的获取。
数据的获取: