今天,简单讲讲android里如何使用AndroidManifest文件里的android:supportsRtl属性。
之前,在app上发现一个问题,就是app设置为阿拉伯语时,手机默认德我布局方向变成了从右往左,导致界面出现了很大的问题。后来通过修改布局,解决了部分界面的问题,但是界面在从右往左时还是显示的不很好看。于是我打开应用宝,发现应用宝的界面是正常的从左往右布局。所以在网上查找资料,发现了android:supportsRtl属性,最终解决了这个问题。这里记录一下。
从Android 4.2开始,Android SDK支持一种从右到左(RTL,Right-to-Left)UI布局的方式,尽管这种布局方式经常被使用在诸如阿拉伯语、希伯来语等环境中,中国用户很少使用。不过在某些特殊用途中还是很方便的。
这是官网对android:supportsRtl的解释,英文不太好只能用工具和自己的理解翻译一下
官网原文链接:http://developer.android.com/intl/zh-cn/guide/topi...
android:supportsRtl
Declares whether your application is willing to support right-to-left (RTL) layouts.
If set to true and targetSdkVersion is set to 17 or higher, various RTL APIs will be activated and used by the system so your app can display RTL layouts. If set to false or if targetSdkVersion is set to 16 or lower, the RTL APIs will be ignored or will have no effect and your app will behave the same regardless of the layout direction ass ociated to the user's Locale choice (your layouts will always be left-to-right).
The default value of this attribute is false.
This attribute was added in API level 17.
声明你的application是否愿意支持从右到左(原来RTL就是right-to-left 的缩写...)的布局。
如果设置为true,targetSdkVersion设置为17或更高,各种RTL的API将被激活,系统使用您的应用程序可以显示RTL布局。如果targetSdkVersion设置为16或更低的设置为false,RTL的API将被忽略或没有影响您的应用程序将具有相同的行为无论对用户现场的选择相关的布局方向(你的布局会从左至右)。
此属性的默认值是false。
此属性被添加到API 17。
最后一句也说了,这个api是17(也就是Android4.2)以后才有的,并且这个属性默认是false,17以前的api不支持这个属性。
那这个支持从右到左的布局到底是个什么鬼呢。
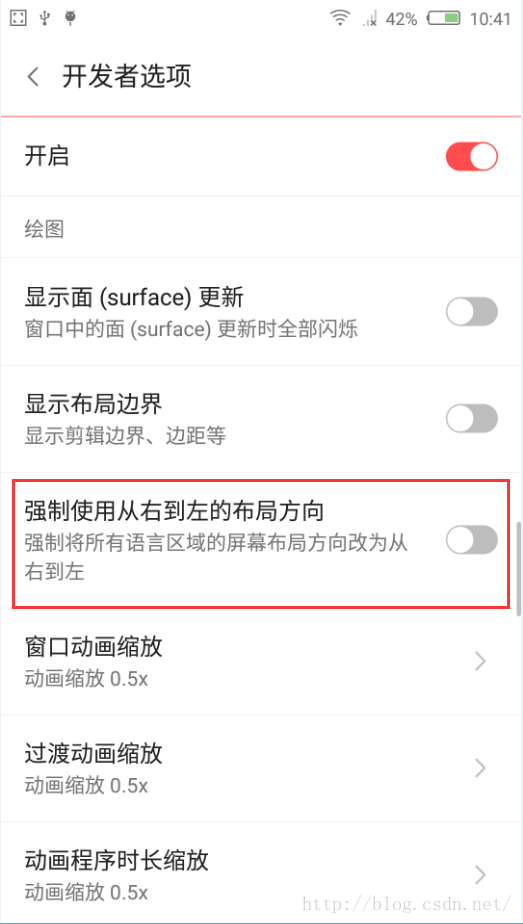
经常玩机的朋友应该有发现,在设置-开发人员选项,有一个强制使用从右到左的布局方向,如图

既然有这么个东西,那就打开看看

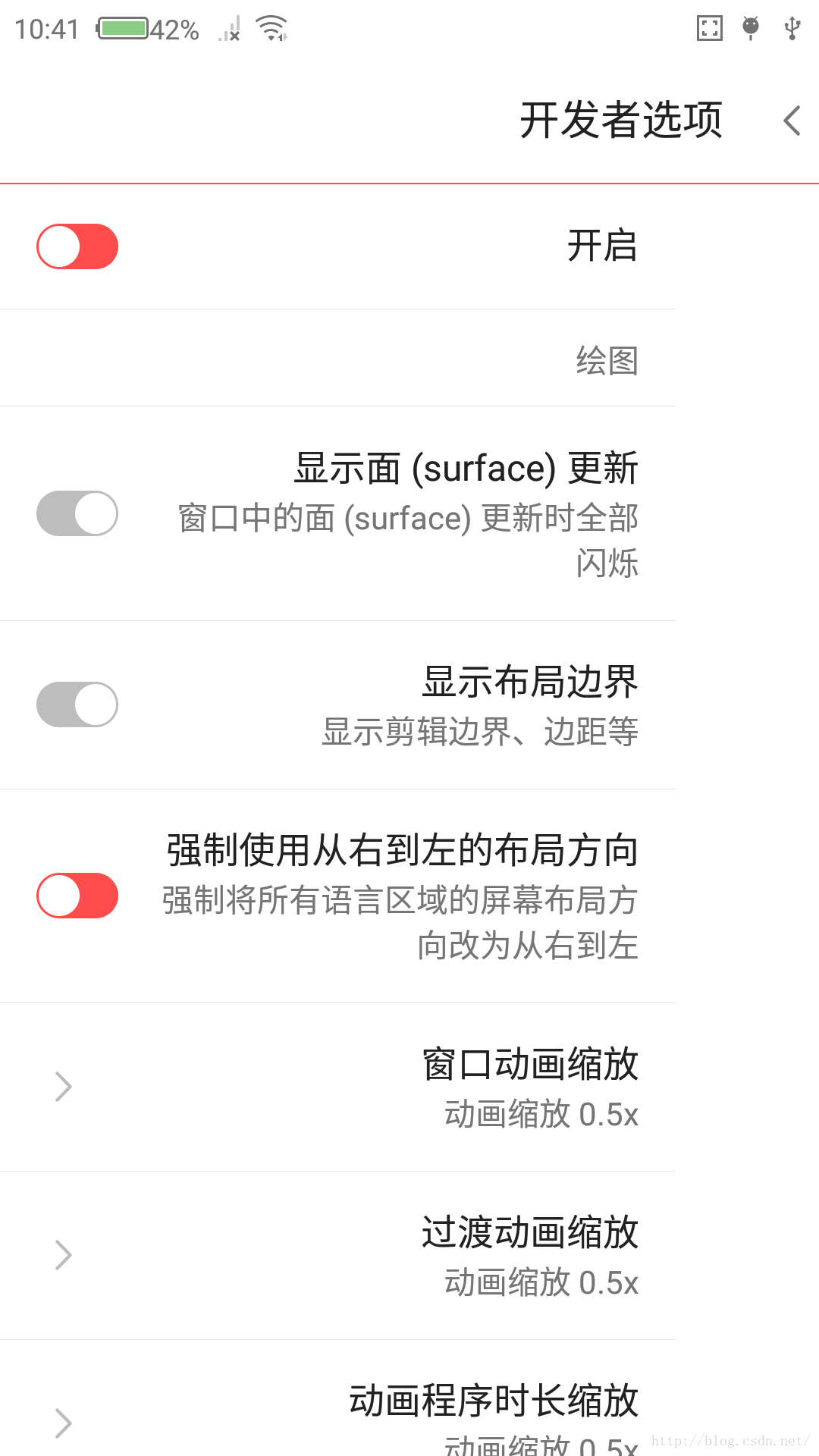
打开之后变成这样了,原先在左边的文字被放到右边去了,在右边的开关,也被放到左边了,看到这个就明白了这个属性的意思了吧
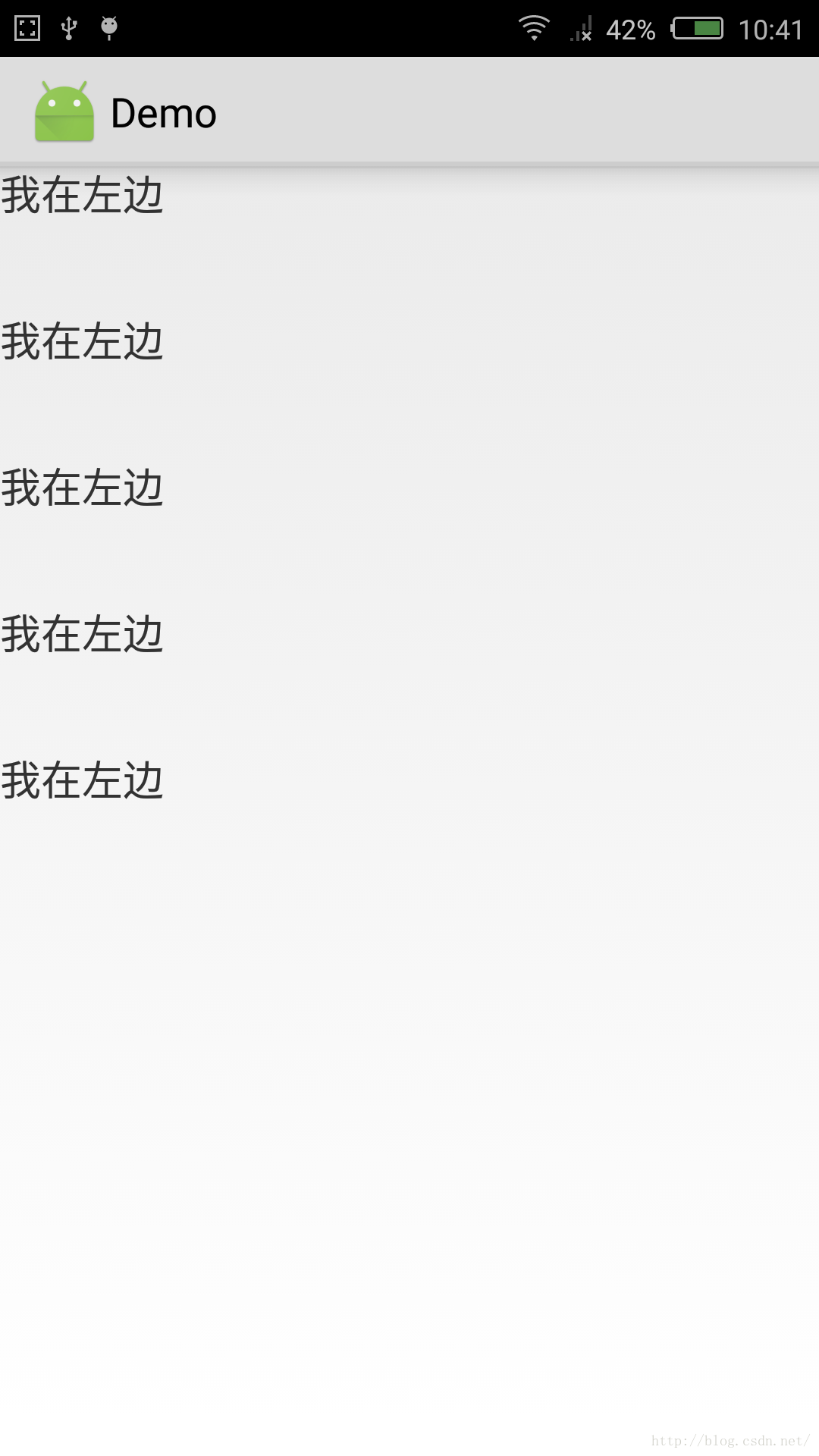
为了证明这个属性,再弄个demo试试
当android:supportsRtl为false的时候,即使手机开启了强制从右到左,app的布局也不会改变,如图

当android:supportsRtl为true的时候,并且手机也开启了强制从右到左的开关,那么布局就会从右到左来排列了,如图

如果要使用RTL布局,还应该注意一个重要的问题。假设一个水平线性布局中有两个<TextView>标签:TextView1和TextView2。TextView1位于窗口的左上角,而TextVew2在TextView1的右侧,到TextView1的距离是100dp。实际上就是TextView2的左边缘到TextView1的右边缘的距离。如果当前是默认布局方式(LTR,从左到右,Left-to-Right),只需要将TextView2的android:layout_marginLeft属性值设为"100dp"即可。不过这在RTL布局中却恰好相反。在RTL布局中,TextView1在窗口的右上角,而TextView2却跑到了TextView1的左侧,所以TextView2到TextView1的距离实际上变成了TextView2的右边缘到TextView1的左边缘的距离。因此应该设置TextView2的android:layout_marginRight属性,这样就会造成RTL和LTR两种布局模式中UI排列的混乱。为了解决这个问题,在Android 4.2中新加了如下两个布局属性。
android:layout_marginStart:如果在LTR布局模式下,该属性等同于android:layout_marginLeft。如果在RTL布局模式下,该属性等同于android:layout_marginRight。
android:layout_marginEnd:如果在LTR布局模式下,该属性等同于android:layout_marginRight。如果在RTL布局模式下,该属性等同于android:layout_marginLeft。
简单讲讲,其实android:supportsRtl属性就是表明app是否支持从右往左的布局,如果把这个属性默认是false,那么app在任何情况下都不会出现从右往左的布局。如果把这个属性默认是true,并且targetSdkVersion设置为17或更高时,那么当手机在诸如阿拉伯语、希伯来语等环境中,会自动修改为从右往左的布局。其实我就是android:supportsRtl=“false”解决了从右往左的问题。
android 如何使用android:supportsRtl属性就讲完了。
就这么简单。
————————————————
版权声明:本文为CSDN博主「暴走邻家」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bzlj2912009596/article/detai...

