今天,简单讲讲android LinearLayout中如何使用setGravity()。
之前,在做一个功能时,需要根据数据的变化设置LinearLayout的gravity 。之前,自己写代码都是直接在xml文件里通过roid:gravity设置的属性,这次需要在java代码里动态设置时,居然不知道怎么设置。后来,在网上搜索了资料后,发现setGravity()就可以设置,这里记录一下。
在进行UI布局的时候,可能经常会用到 android:gravity 和 android:layout_Gravity 这两个属性。
LinearLayout有两个非常相似的属性:
android:gravity与android:layout_gravity。
他们的区别在于:
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
即android:gravity用于设置View中内容相对于View组件的对齐方式,而android:layout_gravity用于设置View组件相对于Container的对齐方式。
原理跟android:paddingLeft、android:layout_marginLeft有点类似。如果在按钮上同时设置这两个属性。
android:paddingLeft="30px" 按钮上设置的内容离按钮左边边界30个像素
android:layout_marginLeft="30px" 整个按钮离左边设置的内容30个像素
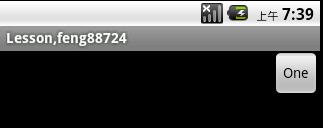
下面回到正题, 我们可以通过设置android:gravity="center"来让EditText中的文字在EditText组件中居中显示;同时我们设置EditText的android:layout_gravity="right"来让EditText组件在LinearLayout中居右显示。看下效果:

正如我们所看到的,在EditText中,其中的文字已经居中显示了,而EditText组件自己也对齐到了LinearLayout的右侧。
附上布局文件:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:layout_width="wrap_content"
android:gravity="center"
android:layout_height="wrap_content"
android:text="one"
android:layout_gravity="right"/>
</LinearLayout>
那么上面是通过布局文件的方式来设置的。,相信大家都曾写过,那么如何通过Java代码来设置组件的位置呢?
依然考虑实现上述效果。
通过查看SDK,发现有一个setGravity方法, 顾名思义, 这个应该就是用来设置Button组件中文字的对齐方式的方法了。
仔细找了一圈,没有发现setLayoutgravity方法, 有点失望。 不过想想也对, 如果这边有了这个方法, 将Button放在不支持Layout_Gravity属性的Container中如何是好!
于是想到, 这个属性有可能在Layout中 , 于是仔细看了看LinearLayout 的 LayoutParams, 果然有所发现, 里面有一个 gravity 属性,相信这个就是用来设置组件相对于容器本身的位置了,没错,应该就是他了。
实践后发现,如果如此, 附上代码,各位自己看下。
代码比较简单,但是发现它们还是花了我一点时间的。
Button button = new Button(this);
button.setText("One");
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
//此处相当于布局文件中的Android:layout_gravity属性
lp.gravity = Gravity.RIGHT;
button.setLayoutParams(lp);
//此处相当于布局文件中的Android:gravity属性
button.setGravity(Gravity.CENTER);
LinearLayout linear = new LinearLayout(this);
//注意,对于LinearLayout布局来说,设置横向还是纵向是必须的!否则就看不到效果了。
linear.setOrientation(LinearLayout.VERTICAL);
linear.addView(button);
setContentView(linear);
或者这样也可以:
Button button = new Button(this);
button.setText("One");
//此处相当于布局文件中的Android:gravity属性
button.setGravity(Gravity.CENTER);
LinearLayout linear = new LinearLayout(this);
//注意,对于LinearLayout布局来说,设置横向还是纵向是必须的!否则就看不到效果了。
linear.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
//此处相当于布局文件中的Android:layout_gravity属性
lp.gravity = Gravity.RIGHT;
linear.addView(button, lp);
setContentView(linear);
另外,要设置在RelativeLayout中的位置时使用addRule方法,如下:
params = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.CENTER_IN_PARENT);
mContainer.addView(progress,params);
这里还需要注意一点:
android:layout_gravity 只在 LinearLayout 和 FrameLayout 中有效:
1、对于 LinearLayout :
当 android:orientation=vertical (垂直) 时,只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。
当 android:orientation=horizontal (水平) 时,只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
2、对于 FrameLayout : 任意android:layout_gravity属性都有效,可以非常方便实现对组件的布局。
这里简单讲讲,android的setGravity()其实对应的就是LinearLayout或者是FrameLayout的android:gravity属性,由于RelativeLayout没有这个属性,所以代码在RelativeLayout里设置是不起作用的。由于网上都是把android:gravity和 android:layout_Gravity属性一起讲的,所以我也在一起讲。动态设置android:layout_Gravity其实就是通过LinearLayout.LayoutParams的lp.gravity来进行设置,也很简单。
android setGravity()的使用就讲完了。
就这么简单。

