一、H标签是什么?
H标签也叫做Heading标签,在HTML语言里一共有六种大小的heading标签,是网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>到<h7>定义标题头的七个不同文字大小的tags,本质是为了呈现内容结构。共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。
W3C指出h1-h7标签可定义标题,h1定义最大的标题,h6定义最小的标题。h标签是成对出现的,以<h>开始,以</h>结束。h1,h2,h3,h4,h5,h6,h7作为标题标签,并且依据重要性递减。遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。
二、各大门户网站对H标签的使用
搜索引擎对H标签极为敏感,用的好搜索引擎会给以非常高的权重,可提升整个网站的关键字权重,甚至带来大量的长尾词。乱用H标签不仅不会给网站带来好的权重,同时也有可能被搜索引擎认为作弊,最后导致K站。所以,用好H标签至关重要。
1、H1标签的使用情况
(1)、网易首页

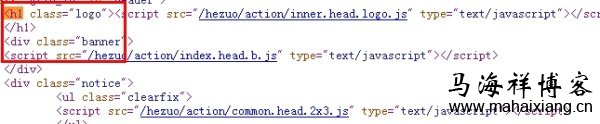
网易首页中只在LOGO前面出现一次H1标签,文本内容是网易,但仔细观察,这一次H1标签就是为了突出品牌关键词,纯粹给搜索引擎看的,对于用户是隐藏的。
(2)、A5站长网首页

A5站长网的首页也只用了一次,用在了网站LOGO。
(3)、站长之家首页

站长之家首页也是只用一次,也是用在LOGO。
从上面的截图马海祥发现,各大网站首页对于H1标签都只是用了一次,要么用在网站的品牌关键词,要么直接用在LOGO上。在网页设计中直接使用H1标签可能产生不够美观的效果,所以很多人会用css加以隐藏。或者将H1标签加到网站的LOGO中使用。这样不仅能对主关键词起到强调效果,增强相关性,同时也不会影响美观。而在内容页,也都是用一次,一般都是对内容页大标题再次进行强化。
2、H2标签的使用情况
(1)、网易首页

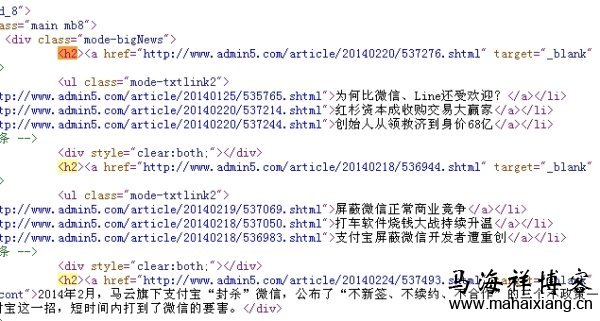
从上面的截图,马海祥发现在网易首页中出现7次,有的是文章标题,有的直接只是加粗使用。
(2)、A5站长网首页

A5站长网也就出现8词,全部是主页的文章标题,至于站长之家是直接没有H2标签。从上图马海祥可以发现H2标签各大网站用得就比较多一些,主要是用在网页的主要文章标题或栏目标题,有的甚至直接用在加粗了,只不过用H2来加粗强调效果肯定是强于strong标签的。后面的H3、H4等大家可以通过马海祥博客的文章看一下,因为也不是太重要,所以在这就不多说了。
三、H标签的作用
在html里的每一个标签都有其自身的意义,而H标签作为标题标签,它的意义更是至关重要。对于H标签的用法特别是h1的用法一直是个争议的问题。
1、H标签直观的告诉用户,网页哪部分是重要的,哪些是不那么重要的。heading标签通常用来为用户展现网页的结构,由于heading标签通常会使某些文字比普通的文字大,对于用户来说,便于他们更直观地看出这些文字的重要性,而且可以帮助他们理解heading文字下方的内容。多种渐变大小的heading一开始主要为网页的内容创建分层结构,便于用户直观地浏览网站。
2、H标签引导搜索引擎,网页哪些是重要的内容。对搜索引擎来说,<h>标签的主要意义是告诉搜索引擎这个是一段文字的标题或说是主题,起强调作用,h标签的权重会高于Strong,因此在搜索引擎优化中H标签的运用非常重要。
因为,搜索引擎需要在一堆文本中明白它写的是什么,所以,它也依照人们的阅读习惯,首先寻找文章的标题,然而,不像人们那样可以迅速确定标题是什么,搜索引擎是“盲人”,所以,使用<h>标签就指导搜索引擎标题在那里,便于它们迅速掌握文本大意。
标题(H1-H6)标签是采用关键词的重要地方,这个标签应该包括文本中最重要的关键词,Google算法就指出,这个<h>和</h>直接的题头文字,一定比其它地方的文章具备更重要的意义,但是,过分的使用容易产生不利的影响。关于更多的谷歌的算法,大家可以通过马海祥博客的《盘点Google(谷歌)历年来对搜索引擎算法的更新改进》来具体了解。
四、如何使用H1标签?
1、H1标签最好用在H2-H6之前,并且一个页面只用一次,不要一直用。有些站点在一个页面大量的使用,甚至出现了几十次,看到关键词就用,觉得可以增强效果,其实不然。H1可以用但不要泛滥,我们是有效的堆砌而不是胡乱的强塞。合理的使用H1标签可以给网站带来好的效果,而使用的不恰当会给网站带来不利影响,严重的甚至会导致K站。
2、H1标签中使用的关键词,应该是页面最主要的关键词或品牌词,并且应该是在网页标题中使用的关键词。H2-H6根据这个原理逐级递减,从一般关键词到长尾关键词,从长尾关键词到标题,不过一般H3以后就用得比较少了,因为H1代表最重要的,H6代表相对最不重要的,再者越到后面意义越来越小。
3、H1标签之间肯定是需要包含关键词的,但是这个关键词也是需要具有可读性和合理性,不要为了强调而把这个关键词加进去,而是因为这个关键词需要被强调才来加H1标签,注意先后。是先有关键词,然后给关键词加H1标签。
4、如果把H1标签加在LOGO图片,图片ALT信息上要加上网站名或品牌词,这样才能更加突出首页的关键词,不然给一个图片加H1,你觉得会有什么效果呢?
5、H1标签尽量靠近在html中的body标签,越近越好,以便让搜索引擎最快的找到主题。从上面的例子马海祥就可以发现H1标签都在body代码的最前面,为什么?因为搜索引擎的抓取就是从上而下来的,这样可以让H1标签强调的关键词最快被发现。
6、内容页H1标签一般都是用在内容的大标题,最好也是只用一次,不过有很多内容页也用了2次,一次用在LOGO或出现在网页最前面的主关键词,一次用在内容的大标题上。如果最前面没有主要的关键词,建议最好还是只用在大标题上一次。
7、当不想将H1标签用在LOGO上并且网页主要的关键词在后面的时候,如果还是想加H1标签并且想H1标签的关键词靠前,马海祥建议可以利用DIV+CSS布局来调整主关键词的位置,这样也不会影响页面效果。
8、不要总想着加H1标签,很多大网站也是没有用H1标签,像百度、新浪、爱站网等压根就没用H1标签,所以只要真真切切的为用户提供信息就可以了,至于是不是一定要用H1标签就不一定了。
五、H标签使用的SEO建议
1、每个网页只能拥有一个<h1>标签。
2、<h1>用来修饰网页的主标题,一般是网页的标题,文章标题,<h1>中部署主关键词。<h1>尽量靠近在html中的<body>标签,越近越好,以便让搜索引擎最快的领略主题。
3、<h2>表示一个段落的标题,或者说副标题,部署长尾关键词。
4、<h3>表示段落的小节标题,<h3>效果跟Strong差不多,一般是用在段落小节。
5、<h4>-<h6>基本很少用到,是告诉搜索引擎这些不是很重要的内容,当一篇文章内容较多的时候,可以用来说明一些内容是不很重要的。
原文来自于 http://www.mahaixiang.cn/znseo/418.html

