原文:ConstraintLayout basics guidelines
作者:Mark Allison
ConstraintLayout的尺寸 dimensions
有时候,我们需要创建一些固定方向比的 View 组件,最常使用固定横纵比的就是当 ImageView 用于展示一些固定横纵比的图片的时候。举些例子,书面封面(尺寸横纵比多种多样),电影海报(一般是 4:6 ),电影剧照(一般是 1.85:1 或 2.39:1 ),电视剧(一般是 4:3 或 16:9 )
目录:
- [译] ConstraintLayout基础系列之约束(constraints)
- [译] ConstraintLayout基础系列之Chains链
- [译] ConstraintLayout基础系列之参照线guidelines
- [译] ConstraintLayout基础系列之尺寸横纵比 dimensions
- [译] ConstraintLayout深入系列之代替常见布局
- 【译】ConstraintLayout深入系列之中心点对齐
对于不熟悉什么是横纵比的,横纵比就是表示了 View 的宽度与高度的比例 w:h 。例如,对于一个拥有横纵比为 4:6 拥有宽度为 40dp 的 View 组件有着高度是 60dp ,若它的宽度改为 30dp 则它的高度就是 45dp 。
若我们现实的图片能保证同样的横纵比和像素大小,我们可以简单的在两个方向上使用 wrap_content 即可。然而,现实情况由于数学四舍五入等多种原因都有可能造成实际现实的一些小误差。如果只是现实一个图片可能不会有多大问题,但是如果多个图片展示的时候小问题也会被有很不好的视觉效果,甚至当有 View 对齐于这些图片的 ImageView 的时候,也因此产生了变化,整体就会造成布局不平衡混乱了。
对于这个问题的解决方案之一是,通过创建继承于 ImageView 的子类,并通过覆写 onMeasure()来实现固定横纵比的布局。常用的 support library 中的 PercentLayout 也提供了一些机制来结局这类横纵比问题。
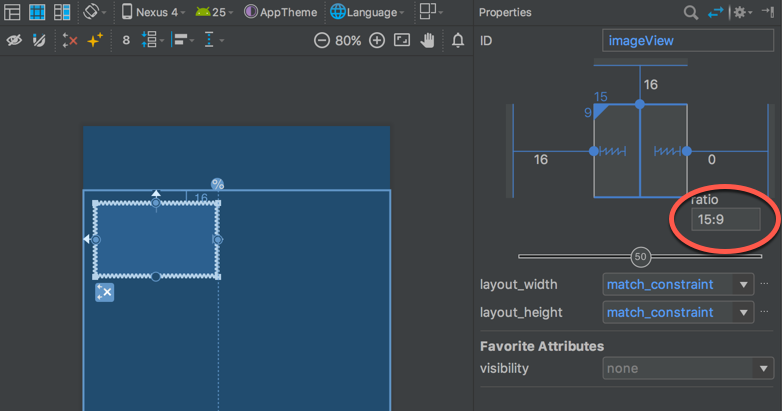
同样的 ConstraintLayout 也提供了机制来专门解决这个问题,选择想要控制横纵比的 View 然后通过属性视图中修改 ratio 值来改变横纵比,如下图红色圈内设置:

如上图,我们设置的 View 组件有着向父组件的 start 和 top 边缘的约束,它的 end 边缘则约束向一条参考线,而 bottom 边缘则没有被约束,这个 View 的 layout_width 和 layout_height 都被设置成 match_constraint,表示他们会根据所有的约束来设置宽高。在布局阶段这个组件的宽度就被计算好了,但是它的高度好像没有被确定。然后,因为设置了宽高横纵比,高度其实也被确定了,只是宽度的一个函数输出值(在以上例子中横纵比是 16:9 )
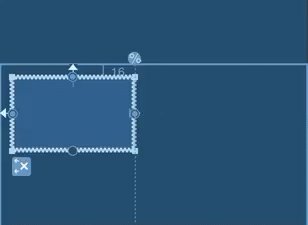
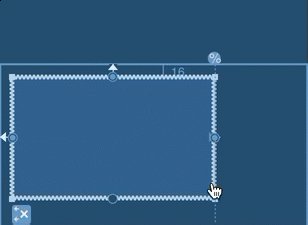
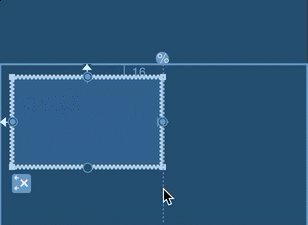
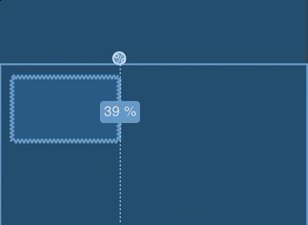
这样设置的好处就是,当宽度变化的时候,高度自动跟着变化,如下图通过移动这个 View 组件 end 边缘约束向的参照线就可以看到效果。

在 XML 中的尺寸横纵比 DimensionRatio
上例中的 XML 源码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" |
可以发现,设置横纵比的属性是 app:layout_constraintDimensionRatio ,而这个值有两个部分组成:方向和比例值。
通过上面的视图编辑器,我们已经知道了宽度就是输入的固定值,从而设置了方向是 h 标识了 horizontal 。其实这个方向可以不用设置,在运行时的 layout 布局过程就可以计算推断出来,但显示的在 xml 源码中声明避免了所有可能出现模棱两可的情况发生。在大多数情况下,这非常不必要因为本身方向是不言自明的,就像例子中,唯有高度没被约束,很容易推断出来高度是根据宽度来的变量函数。
这种横纵比的组件往往又很大的说服力,当横纵比的权利被赋予的时候。
最后还要提到的是,上文提到的宽高属性被设置成 match_constraint 实际上在 XML 源码中表现是被设置成 0dp,这就像 LinearLayout 的 weight 属性一样,会在 XML 中设置为 0dp ,而实际大小会根据父组件在布局 layout 过程中的大小来决定计算出来。
- 本文作者: Amos Zhong
- 本文链接: https://biaomingzhong.github.io/2017/constraintlayout-basics-dimensions-4/


