转发请备注原创地址:https://www.niwoxuexi.com/blog/android/article/197.html
RecyclerView是Android L版本中新添加的一个用来取代ListView的SDK,相信大家肯定不陌生了,大家可以通过导入support-v7对其进行使用。
首先我们先看一下官方的介绍:
RecyleView部件比 ListView 更高级且更具灵活性。 此小部件是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效的滚动操作。 如果您有数据集合,其中的元素将因用户操作或网络事件而在运行时发生改变,请使用RecyleView小部件。
RecyclerView 类别将通过提供下列功能简化庞大数据集的显示与处理:
- 用于项目定位的布局管理器
- 用于通用项目操作(例如删除或添加项目)的默认动画
您也可灵活选择如何为 RecyclerView 小部件定义自定义布局管理器与动画。

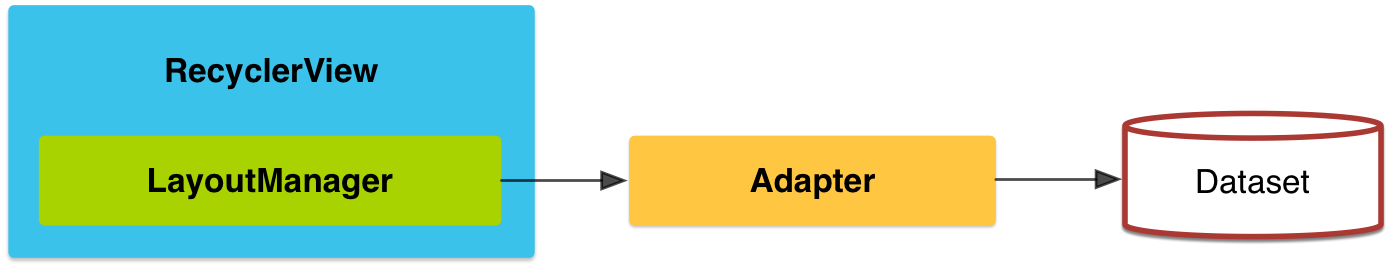
图 1. RecyclerView 小部件。
如果要使用 RecyclerView 小部件,您必须指定一个适配器和一个布局管理器。 如果要创建一个适配器,请扩展 <code>RecyclerView.Adapter 类别。实现的详情将取决于数据集的具体信息以及视图的类型。 如果要了解更多信息,请参阅下列示例。
布局管理器将确定 RecyclerView 内各项目视图的位置并决定何时重新使用用户已不可见的项目视图。如果要重新使用(或重复使用)一个视图,布局管理器可能会要求适配器以数据集中的另一个元素替换视图的内容。 以此方式重复使用视图将可避免创建不必要的视图或执行成本高昂的 findViewById() 查找,从而改善性能。
RecyleView提供这些内置布局管理器:
LinearLayoutManager 以垂直或水平滚动列表方式显示项目。
GridLayoutManager 在网格中显示项目。
StaggeredGridLayoutManager 在分散对齐网格中显示项目。
上面就是官网上的介绍,大家仔细阅读:
下面我总结一下他的使用:
1,要控制其显示的方式,请通过布局管理器LayoutManager
2,要控制Item间的间隔(可绘制),请通过ItemDecoration
3,要控制Item增删的动画,请通过ItemAnimator
4,要控制点击、长按事件,请自己写(擦,这点尼玛。)
如下代码:
mRecyclerView = findView(R.id.id_recyclerview);
//设置布局管理器
mRecyclerView.setLayoutManager(layout);
//设置adapter
mRecyclerView.setAdapter(adapter)
//设置Item增加、移除动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//添加分割线
mRecyclerView.addItemDecoration(new DividerItemDecoration(
getActivity(), DividerItemDecoration.HORIZONTAL_LIST));
第一部分、简单的RecyleView使用
1,添加依赖
在AS的build.gradle中添加依赖,然后同步一下就可以引入依赖包:
dependencies {
...
compile 'com.android.support:recyclerview-v7:25.3.1'
}
2,布局文件中添加RecylerView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
3,在MainActivity中声明LaoutManager 和 Adapter
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view); //创建默认的线性LayoutManager LinearLayoutManager mLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManager); //如果可以确定每个item的高度是固定的,设置这个选项可以提高性能 mRecyclerView.setHasFixedSize(true); //创建并设置Adapter MyAdapter mAdapter = new MyAdapter(initData()); mRecyclerView.setAdapter(mAdapter);
4,创建Adapter
1,首先要自定义一个ViewHolder
2,覆盖父类的三个函数,直接看代码(里面有注释)
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
public String[] datas = null;
public MyAdapter(String[] datas) {
this.datas = datas;
}
//创建新View,被LayoutManager所调用
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recycler, parent, false);
MyViewHolder vh = new MyViewHolder(view);
return vh;
}
//将数据与界面进行绑定的操作
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(datas[position]);
}
//获取数据的数量
@Override
public int getItemCount() {
return datas.length;
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View view) {
super(view);
tv = (TextView) view.findViewById(R.id.text);
}
}
}
好了,运行代码,就可以看到效果了

上面是实现了一个类似ListView的竖向的布局,如何你想实现横向布局,Grid布局,和瀑布流,只要给变LayoutManager就可以了
横向布局
如果想要一个横向的List只要设置LinearLayoutManager如下就行,注意要声明mLayoutManager的类型是LinearLayoutManager而不是父类LayoutManager:
mLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
Grid布局
如果想要一个Grid布局的列表,只要声明LayoutManager为GridLayoutManager即可:
mLayoutManager = new GridLayoutManager(context,columNum); mRecyclerView.setLayoutManager(mLayoutManager);
注意,在Grid布局中也可以设置列表的Orientation属性,来实现横向和纵向的Grid布局。
瀑布流布局
瀑布流就使用StaggeredGridLayoutManager即可:
mLayoutManager = new StaggeredGridLayoutManager(int spanCount, int orientation); mRecyclerView.setLayoutManager(mLayoutManager);
总结
本节介绍的是一个最最简单的RecyclerView的使用方法,后面将介绍一些更高级的用法。
最后又要上代码了:下载地址:https://image.niwoxuexi.com/blog/download/RecyleVi...


